目次
簡単そうで難しい カラー補正 色の不思議
まずこの映像(画像)を見てください。

どこがおかしいかわりますか???
色調補正をやり慣れている方には簡単に思うかもしれませんが、
初心者がこれを感覚だけで補正するのは結構難しいんじゃないかなーって思います。

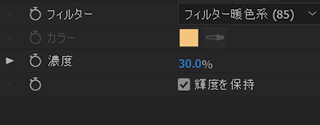
レンズフィルター
色の偏りを簡単に補正する方法としてレンズフィルターというものがあります。
色のいついたセロファンを被せるようなイメージですね。
今回の映像は 青緑っぽいので反対色のオレンジ系の色を被せることでプラマイゼロで元通りっ!ていう考え方です。
■レンズフィルター

青緑っぽいので反対の暖色 今回は30%をかけてみます。

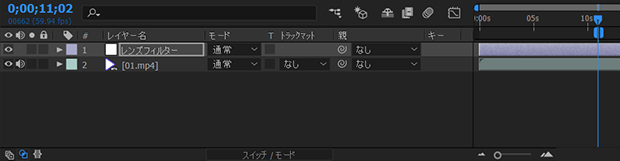
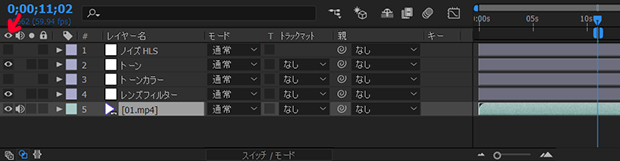
私は映像素材そのものではなく調整レイヤーとしてエフェクトをかけます。 その方が何かと便利なので! ※理由は後述します
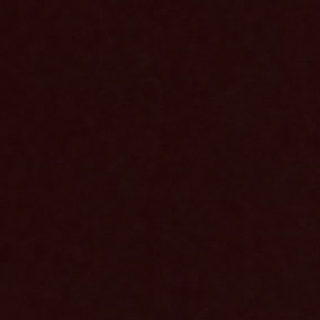
暖色レンズフィルターでこうなりました↓↓↓↓↓↓↓↓
■レンズフォイルター(暖色)

■オリジナル

あれ????
どうでしょうか??? 綺麗に補正されたでしょうか???
何かまだ染まってるように見えないでしょうか?
そう感じた人も多かったと思います
でも実は・・・


暖色のレンズフィルターをかけた映像の白いはずの部分
そうです、けっこう 緑に染まってる んです。

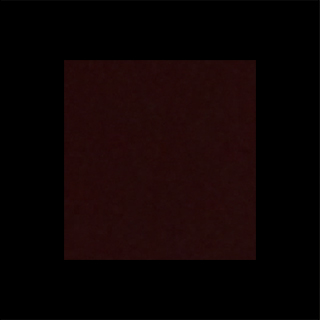
わかりやすいように黒で囲うと

最初に青っぽい画面を見ていたことで、目の錯覚から暖色に染まったと感じた人も多いのではないかと思います。
こうなると泥沼にハマっていきます。
ではどうしたらイイのか???
※実は背景に写ってるのはカラーチェッカーというものでこれを使って自動で一発というやり方もあると思いますが、今回は波形モニタープラグインを使って自力で補正する方法でやりましょう!
波形モニターを使えば簡単に補正できる!!!
アフターエフェクトには何故だか波形モニターがついていないので、プラグインとして追加する必要があります。
※現在はLumetoriスコープが標準でついています
私が超おすすめする波形モニタープラグインは Synthetic ApertureのTest Gear です。
公式ページはこちら
ちなみにSyntheticAperturはAfter Effectsに入ってる色補正プラグインのColor Finesseを出している会社です。
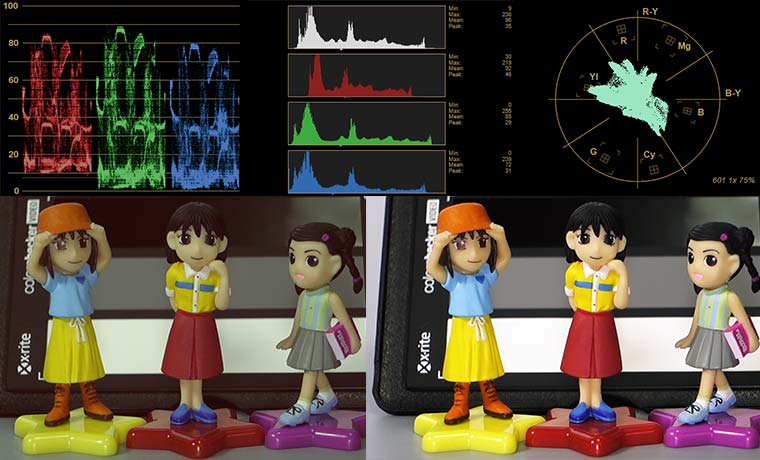
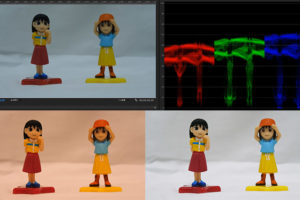
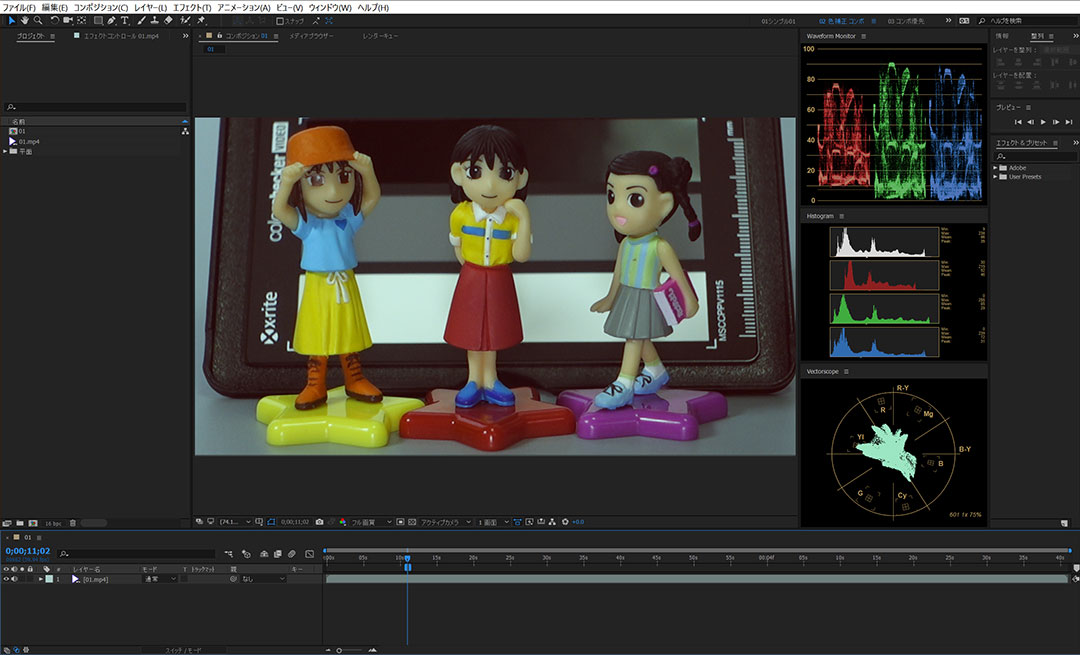
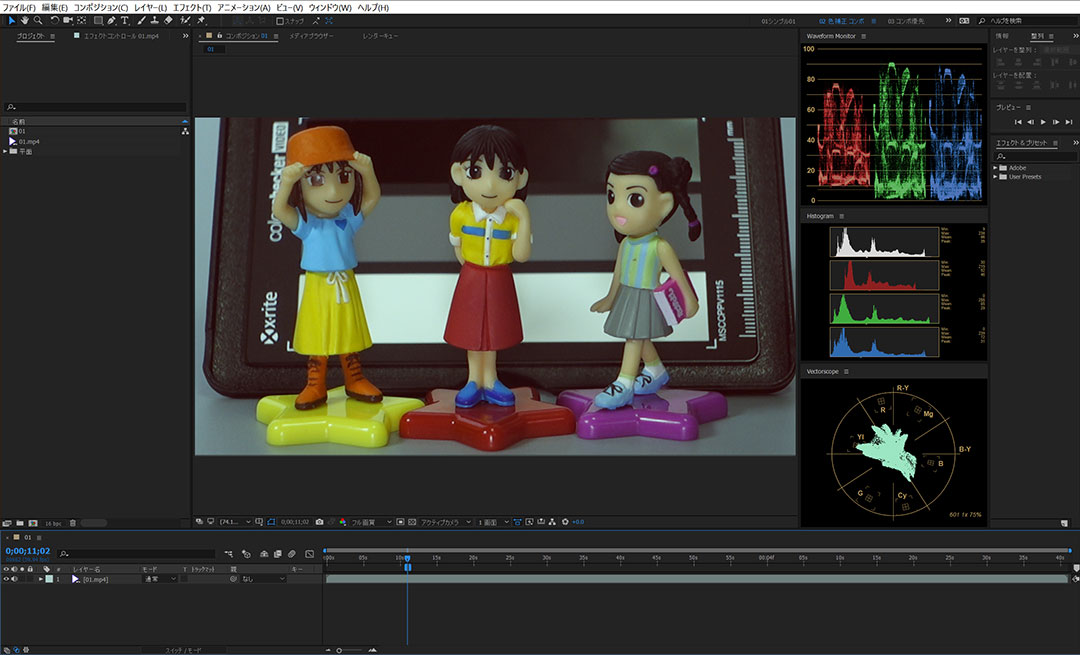
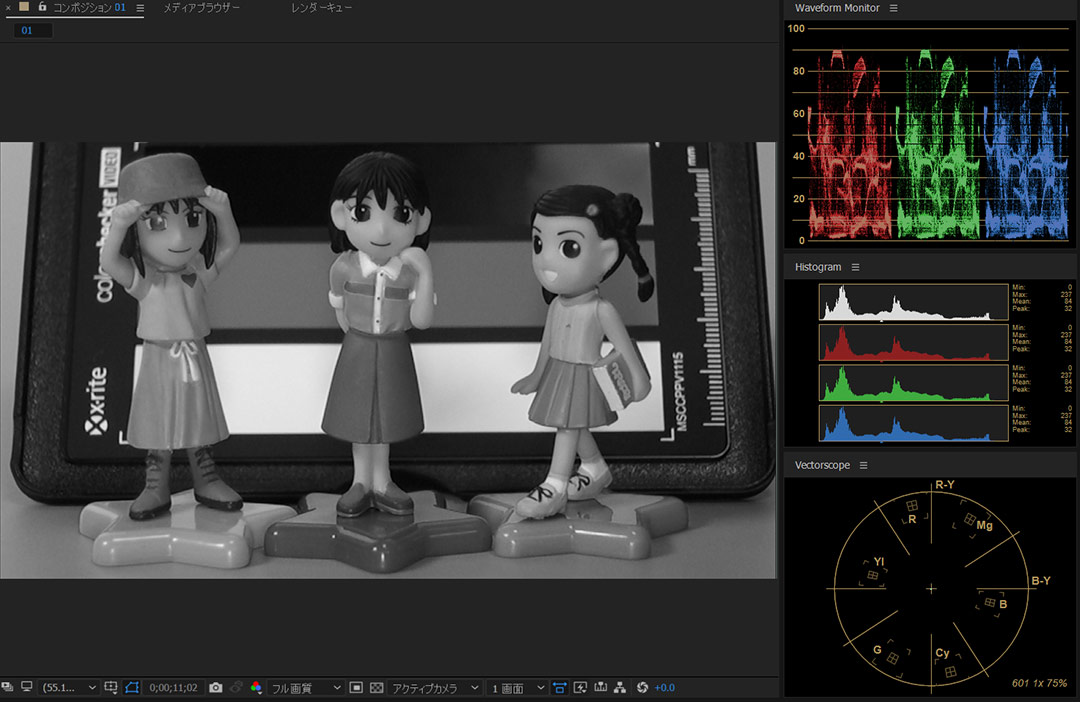
■AE(After Effects)に映像素材を読み込んだ画面

右側の赤緑青のメーターみたいな何やらかっこいいのがTest Gearのパネルです。パネルの位置や大きさは他のパネル同様自由に変化させることが出来ますし、表示方法の変更もでき、また他に種類もたくさんありますが私はウェーブフォーム、ヒストグラム、ベクトルスコープのの3つを表示させています。
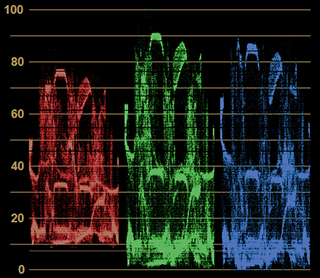
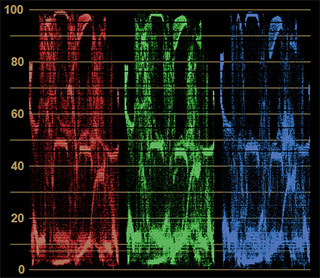
■Waveform Monitor

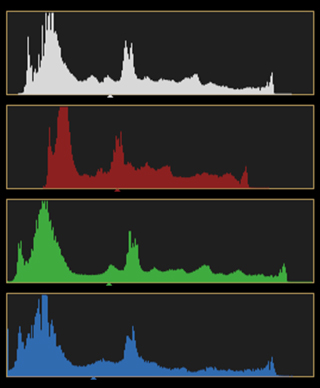
■Histogram

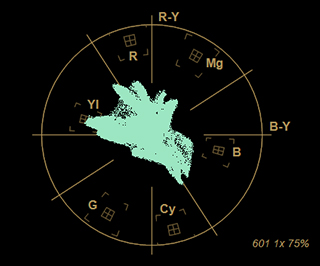
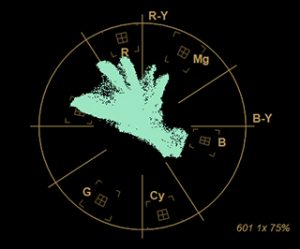
■Vectorscope

色の偏りは、ホワイトバランスを合わせるという言い方をするように、白いところが白く(黒いところが黒く)見えるように補正していくのが一番わかり易いかと思います。
通常は画面の中に本来白だと分かってる部分を見つけてそれを基準にしますが、今回は背景にカラーチェッカーがあるのでこの白、グレー、黒を基準にします。
波形モニターを使って色補正に挑戦!
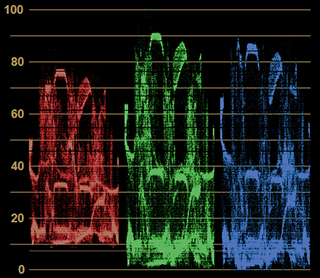
今日は主にウェーブフォームモニターを使います。
波形モニターの基本 映像とモニターの関係性




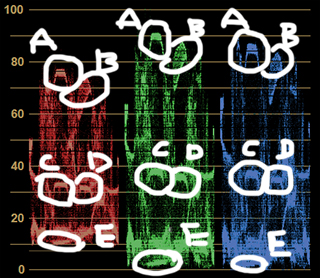
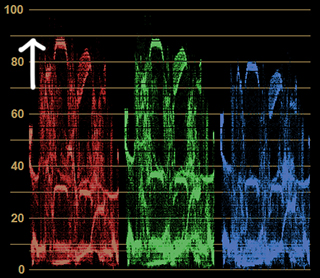
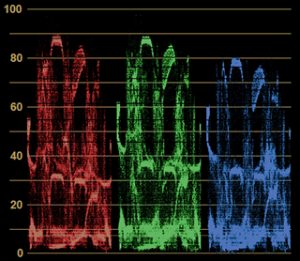
赤緑青、それぞれ似てる形の塊があるのがわかります。 ウェーブフォームモニターの縦軸は上が明部、下が暗部、横軸は映像の横軸の位置と対応しています。
画像のカラーチェッカー左下の白っぽいところのAはウェーブフォームモニターでは赤、緑、青の一番上(明部)の左側、Aよりも少しだけ陰ってる部分のBはウェーブフォームモニターではAよりも少しくらいので低い位置で横軸は映像と同じく右側と位置関係も対応してます。
同じように映像の中で一番暗黒いEはウェーブフォームモニターの一番暗い部分(一番下)で、横軸の位置は映像と同じくやや左です。
C、Dは真ん中らへんの中間よりも暗い場所に対応してます。
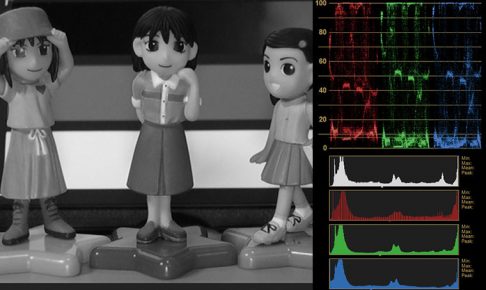
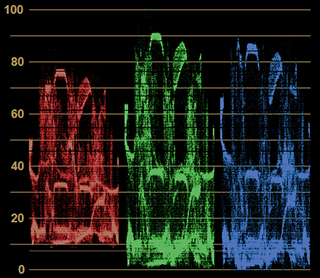
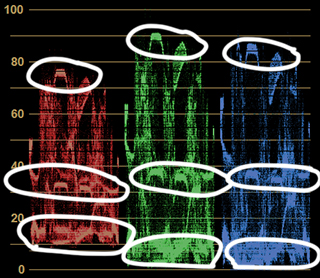
もう一度Waveform Monitorを見てみましょう


まるで囲んだ部分は白やグレーや黒なのでこれらが横一列に並ぶようにします。 赤、緑、青が 同じ分量の時に無彩色になり、赤が強いと赤っぽく、青が強いと青っぽくなります。
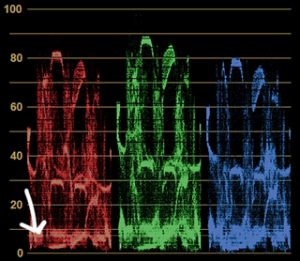
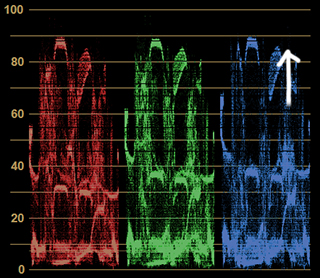
今回は青緑っぽい映像なのでWaveform Monitorでは青と緑が大きく、赤が小さく表示されている。簡単ですね。

ウェーブフォームモニターで色補正 実践
|
|
|
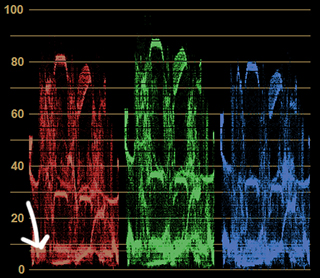
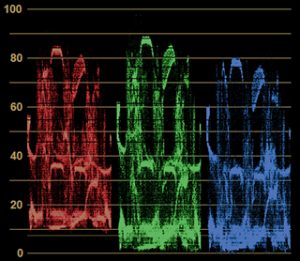
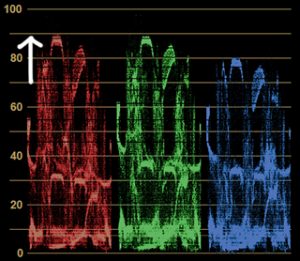
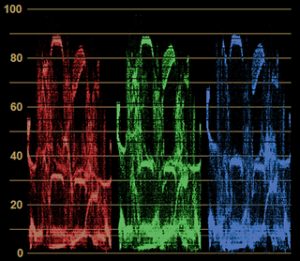
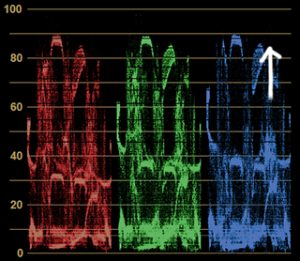
左がオリジナル、右が暖色のレンズフィルターをかけた時のウェーブフォームモニターです。
暖色をかけたので「赤」が大きくなって青が小さくなってます。 最初よりは近づいてるのでここから更に
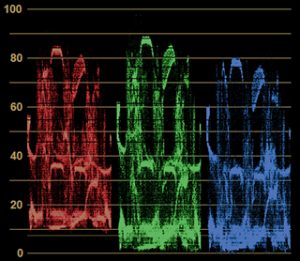
三色が同じ高さになるように調整していきましょう。

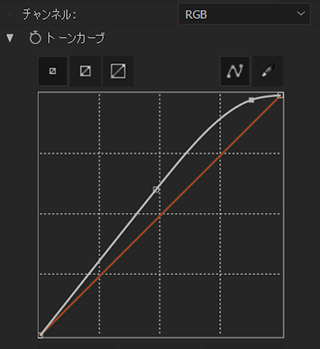
トーンカーブで色を調整
いろんなやり方がありますが今回はカーブを使います。
※トーンカーブのみで補正できますが今回はいろんなやり方を見せるということでさっきの暖色レンズフィルターをかけた状態から更にトーンカーブで補正していきます
トーンカーブといえば明暗を調整する場合に使われることが多いと思いますが、色も調整することが出来ます。

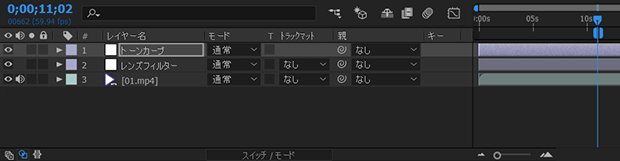
調整レイヤーでトーンカーブをかけます

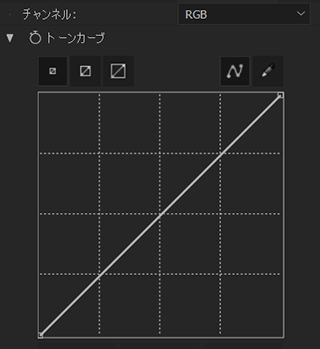
トーンカーブは通常エフェクトパネルにはこのように表示されますが・・
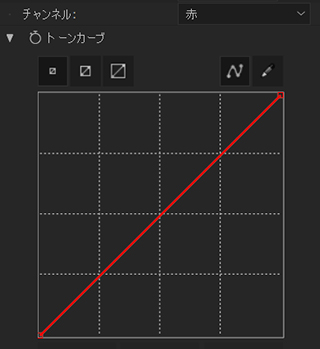
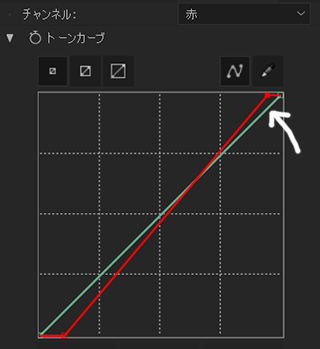
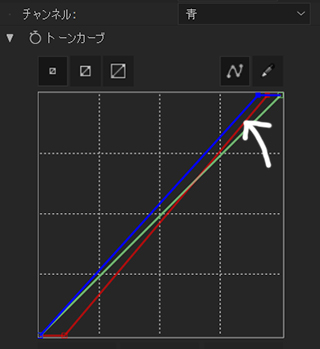
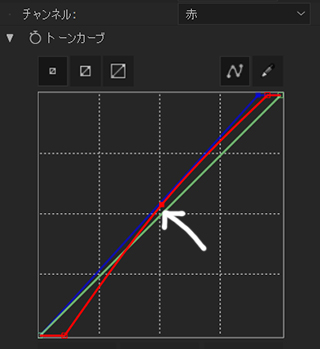
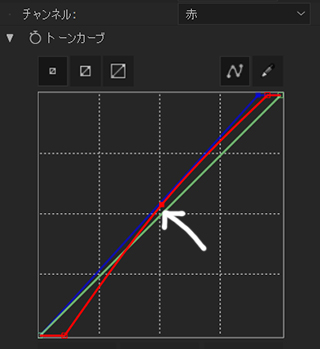
チャンネルをRGBから赤に変更すると↓このように赤いラインに変わって、映像の中の赤い部分の調整をすることが出来ます


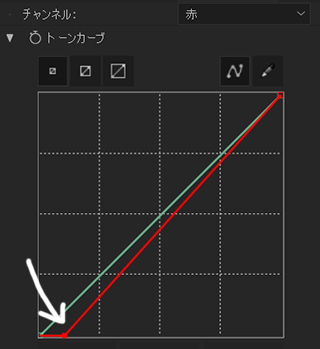
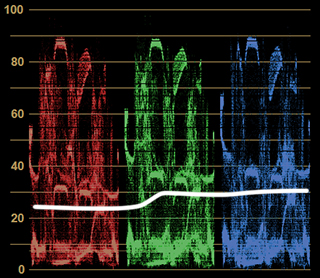
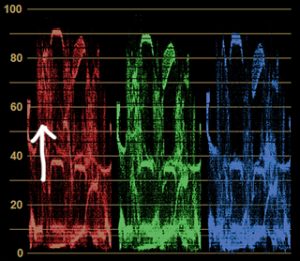
まずは赤の暗部を下げます↓

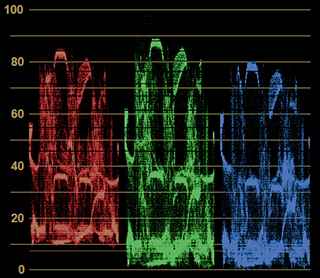
トーンカーブも下が暗部、上が明部なのでウェーブフォームモニターを見ながら下の方を動かします すると・・・

Waveform Monitorの赤の暗部が下がって緑、青と同じ位置になりました。
暖色レンズをかけた状態(左)からさらに赤暗部を下げた映像(右)を比較してみると
暖色レンズ |
+赤暗部を下げる |
 |
 |

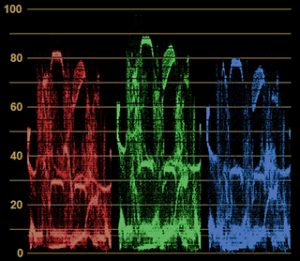
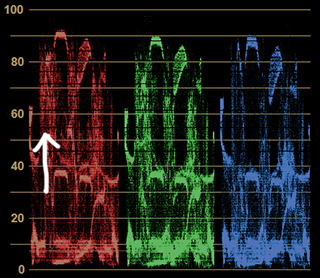
赤の明部(一番上)が下がっているので

赤の明部を持ち上げます

赤の明部が緑と揃いました

■赤暗部を下げた状態から赤暗部を上げた時の変化
 |
 |
|
赤の暗部を下げる
|
赤の明部を上げる
|
 |
 |
 |
 |
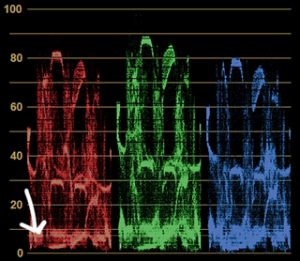
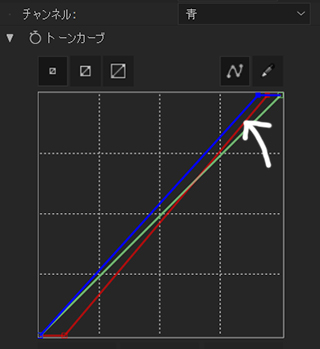
次にウェーブフォームモニターで大きくずれてるのは青の明部なので、チャンネルを 青 にして青のハイライトを上げていきます。




中間調を揃えて映像の濁りを補正
ハイライトと暗部は揃ってきましたが・・・


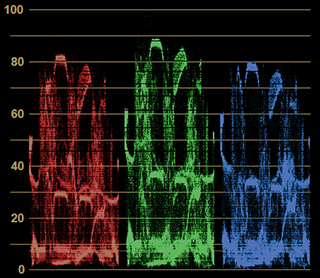
モニターを見ながら高さが揃うように赤の中間を持ち上げます

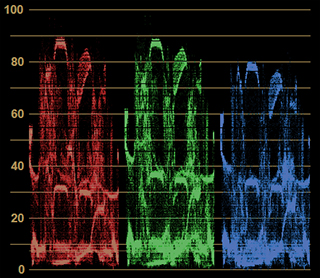
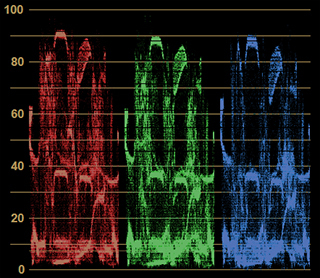
これでほぼ揃いました
すると・・・
じゃーーーん!

■青明部を上げたを状態から赤中間を上げた時の変化
 |
 |
 |
 |
 |
 |
 |
 |
ついでに明るさも調整しよう! 通常は明暗を先に補正するべきかもしれませんが^^;

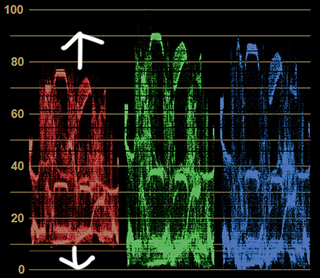
ウェーブフォームモニターを見ると上部に空きがありますね。 これはハイライトが足りてないことを意味しています。
ここをトーンカーブで明るくなるように持ち上げてみましょう。

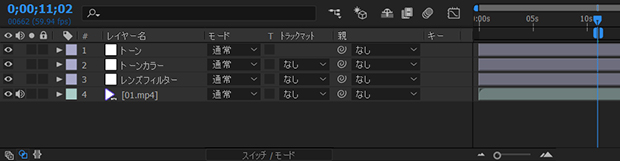
さっきの色味を調整していたトーンカーブでそのまま明暗も調整できますが、新たに明暗だけを調整する調整レイヤーを作りましょう。 そのほうが制御がし易いからです。
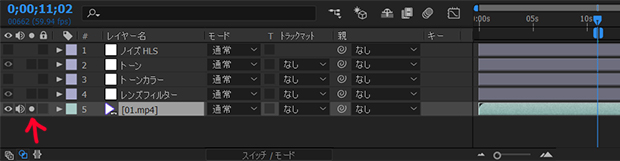
ついでにレイヤー名もわかりやすいように変更しておきましょう。 After Effectsでは常に整理整頓を心がけましょう。
要素が増えてくると収集がつかなくなるので癖付けておいたほうがいいと思います。

ウェーブフォームモニターを見ながら一番上と一番下が100と0に収まるように調整します。

最後に微調整しますが、これでだいたい綺麗に揃いました。

 |
 |


オリジナルと比較すると濁りがなくなってきれいに補正できているのがわかります。
最後に、
明度を上げてコントラストも高くなったことでノイズが少し目立ってきましたので、ノイズ除去ソフトのNeat Videoで綺麗にしてあげてもいいかなーと思います。

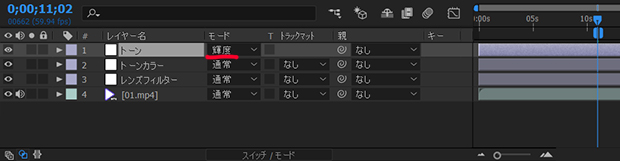
おまけ レイヤーモードのお話

問題!
明暗を調整したトーンカーブのモードを通常から輝度に変更するとどう変化すると思いますか?
正解は

彩度が下がる(変わる)でした。
このことはまた別記事で書いてみます。
真ん中の赤いスカートを見たら輝度モードの方がくすんでいるのがよくわかると思います。
通常モード |
輝度モード |
 |
 |
ベクトルスコープは色相と彩度の分布を見ることが出来ます。 色相は色味で彩度は色の濃さです。
外側に伸びてるほど彩度が高いので、分布が少し真ん中に寄ってる輝度モードは彩度が低いのがわかります。
※明度も若干変化してる部分もあるように見えますが、とりあえず全体には明暗は変わっていないと考えていいと思います
輝度モードで彩度が下がるというより、通常明暗のコントラストを上げると色の彩度も同時に上がり
大抵はそれでより自然な結果になりますが、
素材によってはコントラストを上げた時の彩度が上がりすぎて困ることもあるので、その場合は特定のエフェクトだけを輝度モードにして問題を回避することが出来ます。
エフェクトを個別に調整レイヤーに入れることをおすすめする理由はここにもあります。
調整レイヤーにすると個別に制御できるので、モードを変更したり不透明度を変えて微調整したり、特定のエフェクトだけのON OFFがより簡単にできたりします。


もちろんこれらは複数選択で一気にON OFFすることも出来ますよ。
Photoshopもこの方式を採用してくれよ!
チョット長くなりすぎちゃいましたが、初心者には難しい微妙にずれた映像も波形モニタープラグインを使うことでだれでも正確に色を再現できることが分かっていただけたかと思います。
いろんな機能満載のAfter Effectsですが何故か波形モニター、ベクトルスコープを装備してくれないのでサードパーティー製プラグインとしてSynthetic ApertureのTest Gearを紹介しました。

ディスプレイキャリブレーションツール i1Display Pro