だいぶ前に一度モニターをキャリブレーションした記事を書いたのですが・・・
やったというだけで内容はありませんでしたね^^;
今回は2回目ということでキャリブレーションのやり方を順を追って解説していきます。
目次
おすすめのキャリブレーションツールはX-Rite i1Display Pro

使用したのはこの i1Display Proという超有名なキャリブレーションツールです。
公式ページ → X-Rite i1Display Pro
ディスプレイキャリブレーションツール i1Display Pro

Amazonで見る
Yahoo!ショッピングで見る 楽天市場で見る
i1Display Proはプロフェッショナル仕様でありながら一般人でも買える価格帯で、評判もすごく良いのでこれを買いました。
全くの初心者でも画面の支持に従うだけで自動で測定してくれるので安心です。
もっと専門家が使うものは高価すぎるし、安価なものでは信頼性にかけてあまり意味がないようなのでもし買うならこれを買っておけば間違いないそうです。
このi1Display Proを購入すると1Profilerというキャリブレーションのためのソフトが付属されていますが、最新バージョンを以下の公式サイトからダウンロード&インストールしたほうが早いかと思います。
http://www.xrite.com/i1display-pro/support
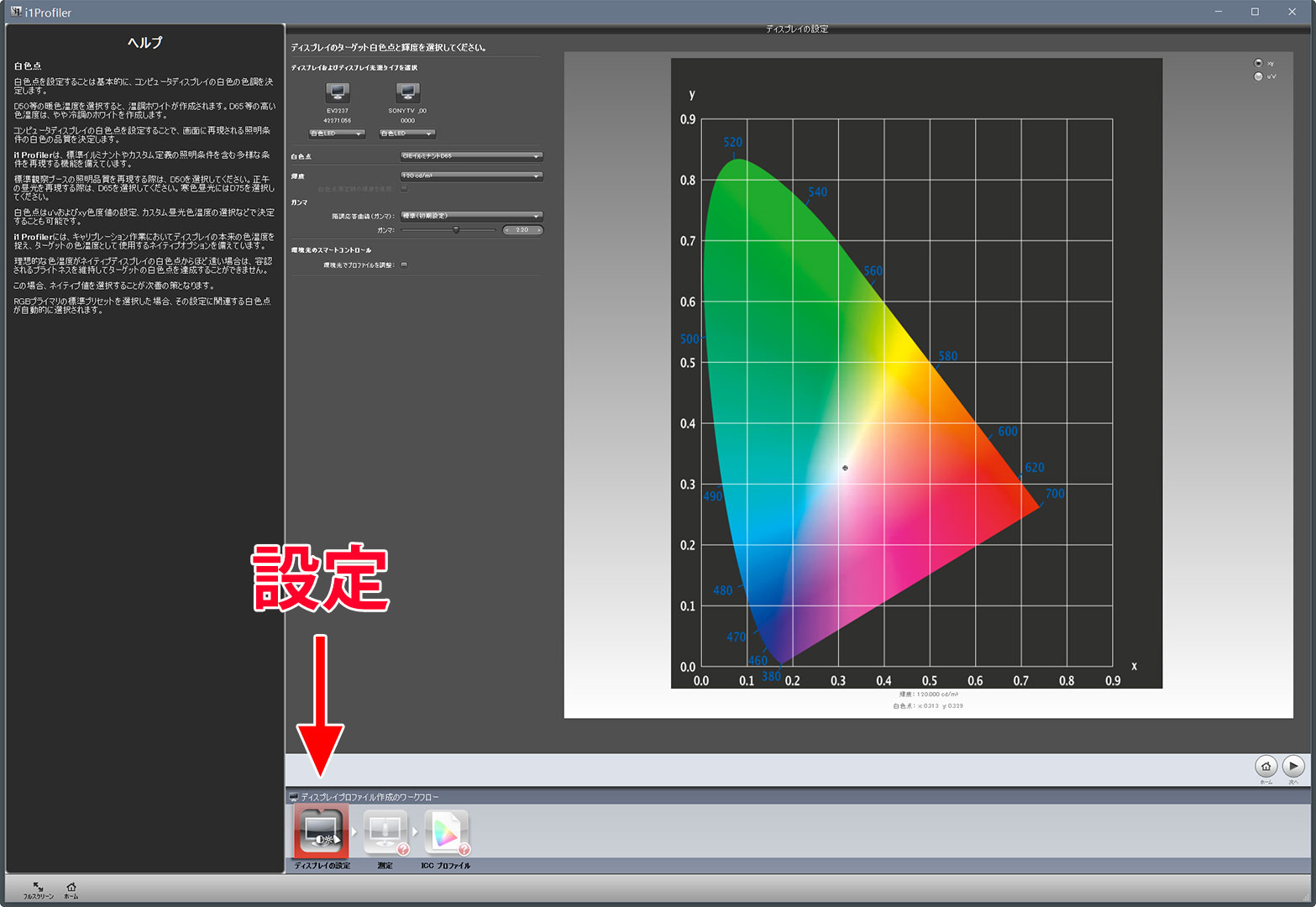
1Profilerを起動
私は専門家でもないので簡易モードでやりましたがまあ充分だと思います。 プロファイルの作成をクリックしてスタート!
モニターも初期設定に戻しておきます。
ディスプレイの設定

まず最初に目標値を設定します。

ディスプレイが2つ表示されていますが今回は左のEV3237を調整します。 オススメのEIZOのモニターです。
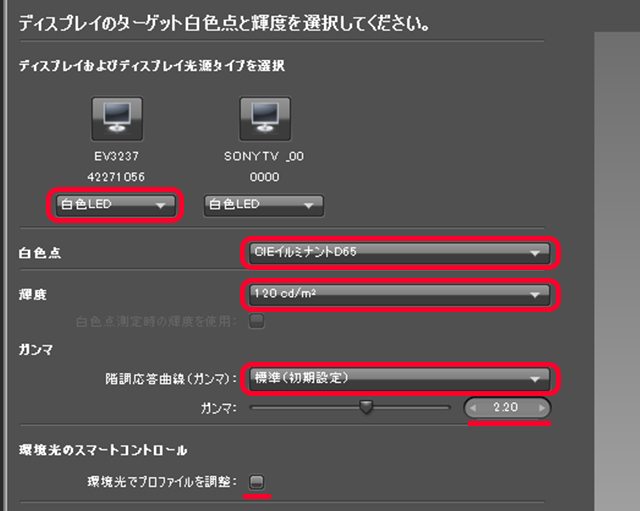
■ ディスプレイの光源タイプを選択
光源タイプをモニターの型番などからググって適切なものを選択しましょう。
■ 白色点の設定
この設定によって青っぽかったり赤っぽかったりが左右されるんですねぇ。
室内の環境光をi1 Display Pro本体で実測して設定することもできるようですが、なんだか面倒なので一般的なD65に設定しました。
照明の状態も変化するし、それを自動で調整っていうのも本体を常に繋いでモニターの下に置いておくのも邪魔なので専門家でもない私は標準的な6500Kという色温度で固定することに。
よくわからないという方はD65で良いかと思います。
■ 輝度
プリンター印刷目的で写真などを扱う場合は80〜120 sRGBやWEB画像を扱う場合は100〜160が良いそうです。
私は一般的な120cd/㎡
■ ガンマの設定
sRGBやAdobeRGBのガンマ値の2.2にしておけば良いようです。 macだと1.8が標準だそうですが私はwindowsなのでその標準的な2.2に設定。 今後はmacでも2.2が主流になるそうです。
■ 環境光のスマートコントロール
チェックを入れても入れなくても誤差の範囲だそうで、OFFで大丈夫という意見も多いので私はチェックしませんでした。
EIZO FlexScan 31.5インチ ( 3840×2160 / IPSパネル / ノングレア ) EV3237

Amazonで見る
Yahoo!ショッピングで見る 楽天市場で見る
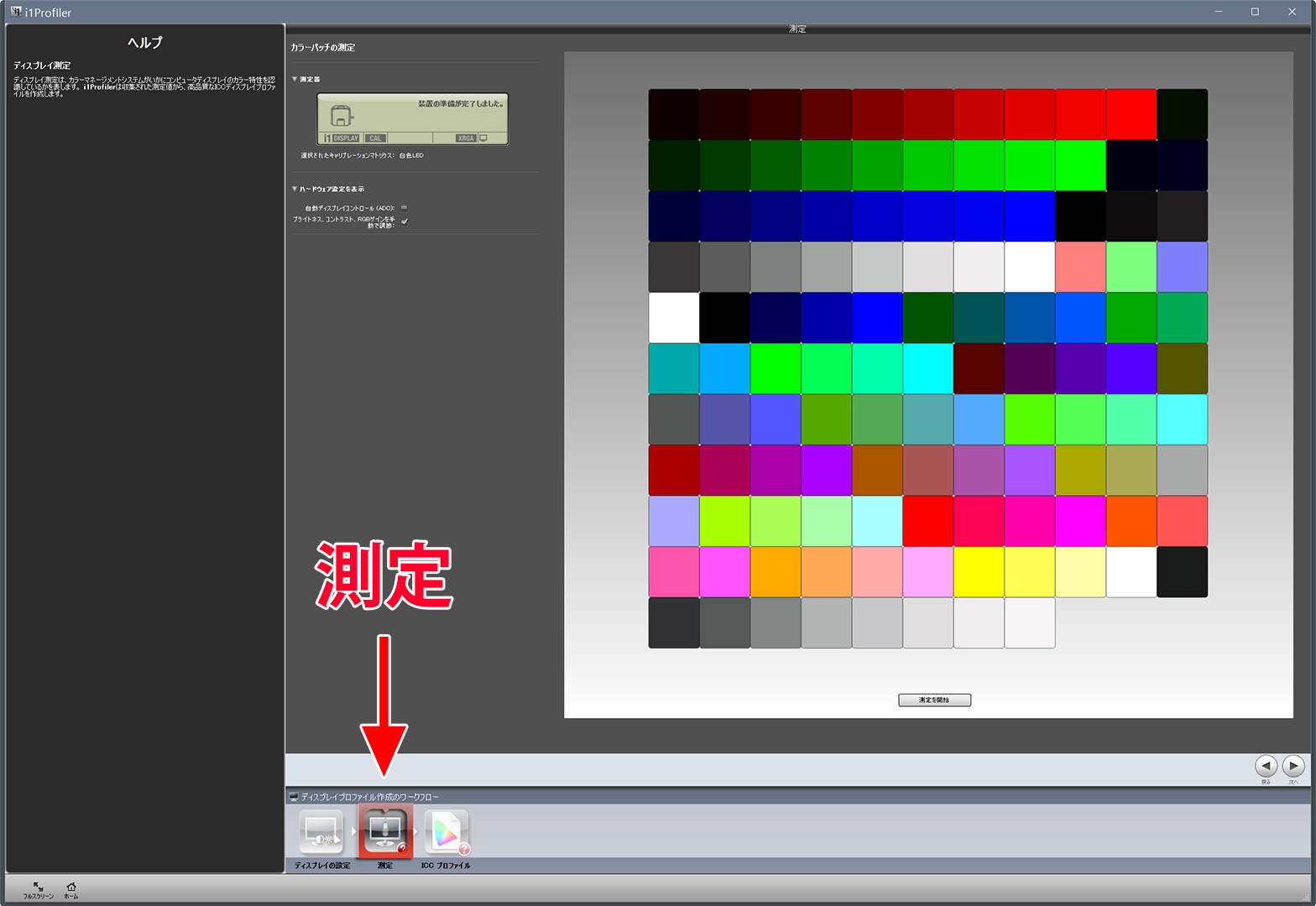
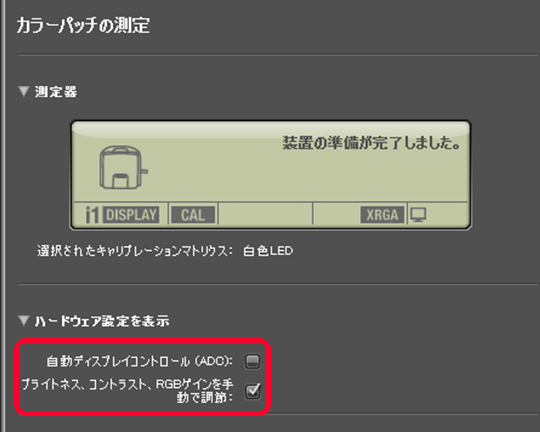
ディスプレイ表示の測定の準備

続いては測定の準備。

ディスプレイの調整を自動でやるか手動でやるかを選択します。
モニターによって自動調整に対応しているものとしていないものがあるようです。
私は今回は最初に手動で調整をやってその後もう一度自動コントロールを試してみました。
わからない場合は試してみましょう! 私も何回かやってみました。 なんパターンかやってみて自分のモニターに合ったものを選択すればいいと思います(^^)
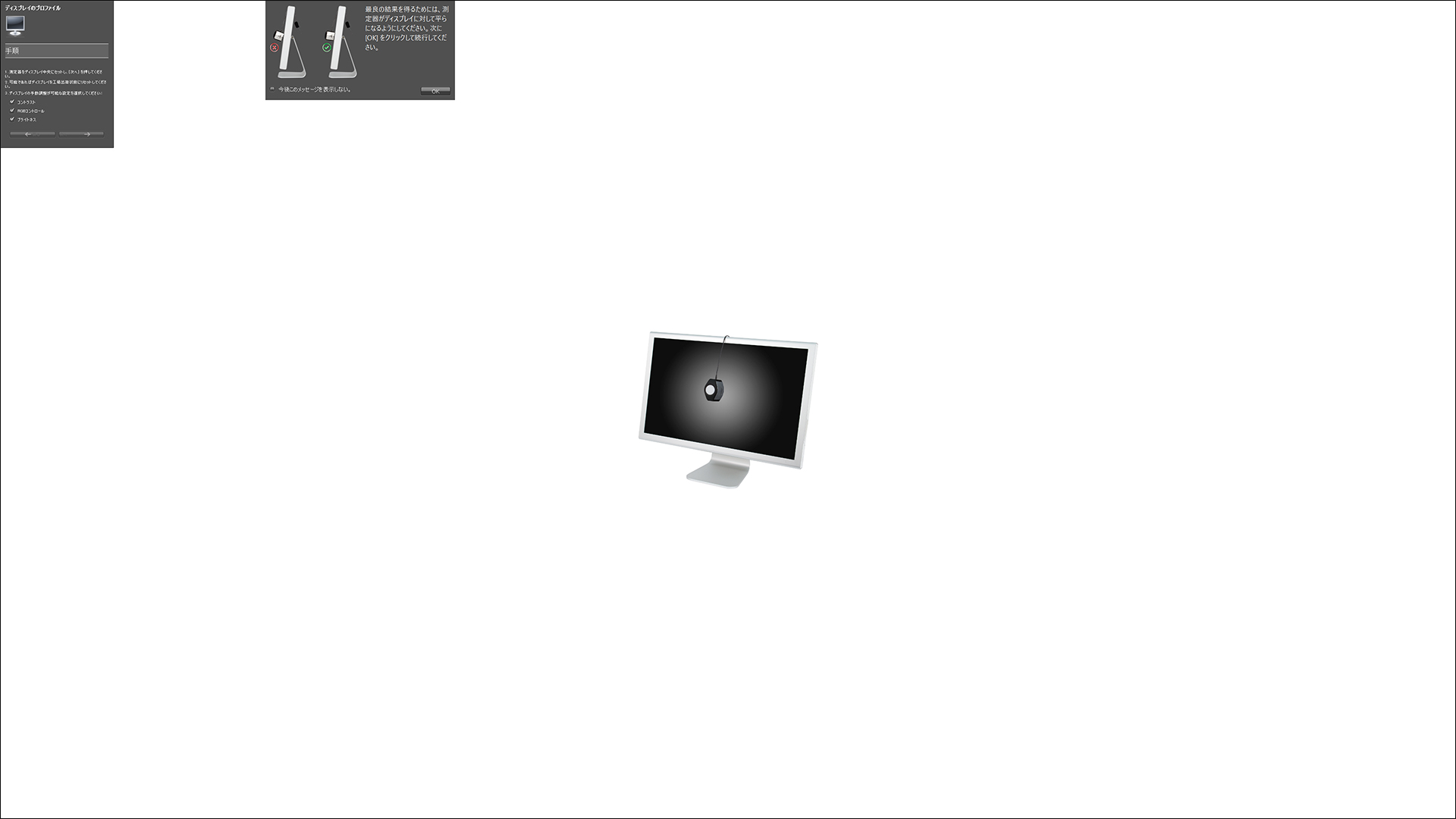
私の場合は自動手動を選択して「測定を開始」をクリックすると次の画面に!

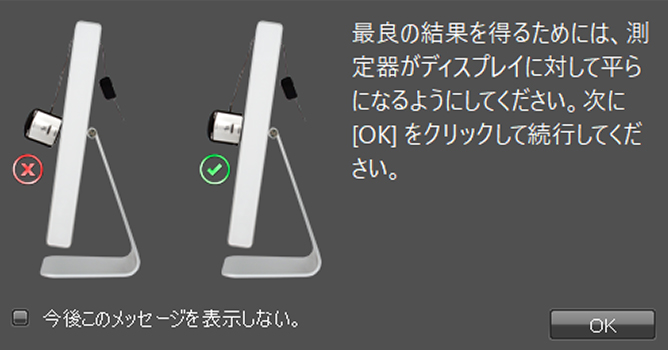
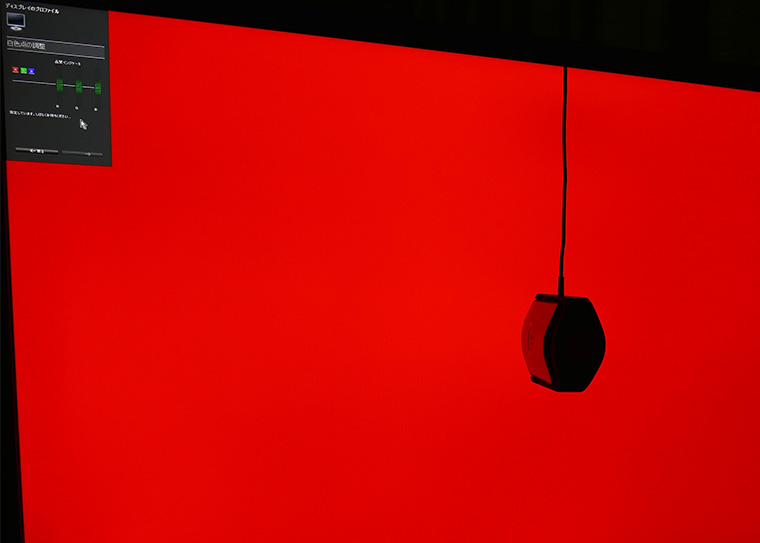
画面の真ん中にはモニターにこういう風にi1Display Proを吊るしてね~というイラスト。


i1Display Proを図のようにセットします。
この時にモニターの設定を出荷時に戻しておく。
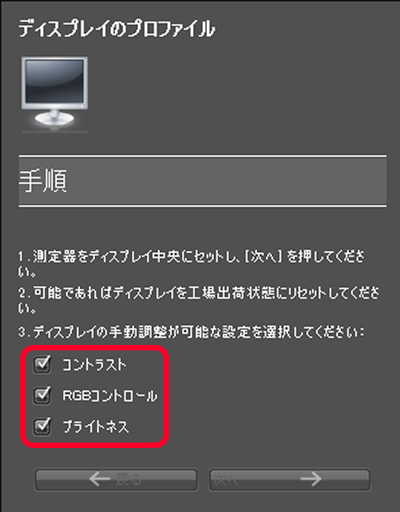
ディスプレイの調整可能な項目をチェック。
準備ができたらOKを押す。 ※OKを押すとすぐに測定が開始されるのでi1Display Proはこの時点でちゃんとセットしておきましょう
測定開始
自動で測定が始まります。


画面がカラフルに変化

数分で画面の点滅が終わると、
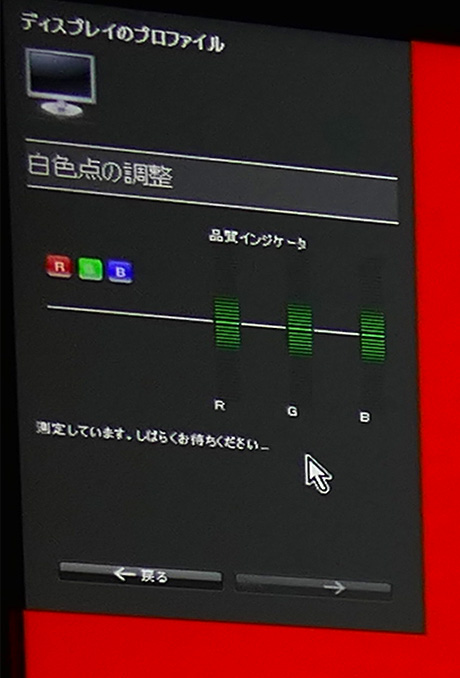
今回は手動設定なので次のようなRGBの設定画面が出てきました。
手動で調整をする
私は手動設定を選択肢したのでモニター側のカラー調整を自分で調整します。
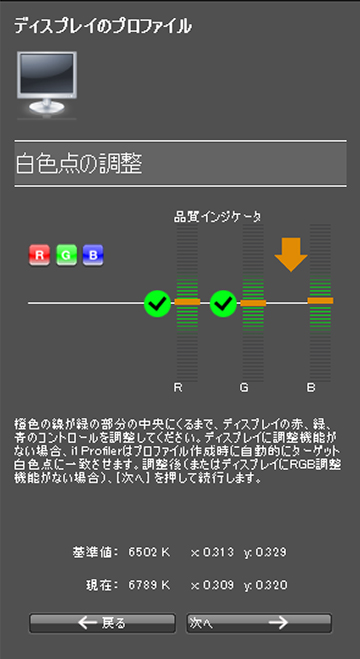
白色点の調整
R(赤)とG(緑)は大体あっているのでチェックマークがついていて、B(青)が他よりも少し上がっているので↓マークが表示されました。
この三色が横並びになるように手動で調整するというなんとも原始的な方法です^^;がよく言えばわかりやすく素人でもできるということですね。

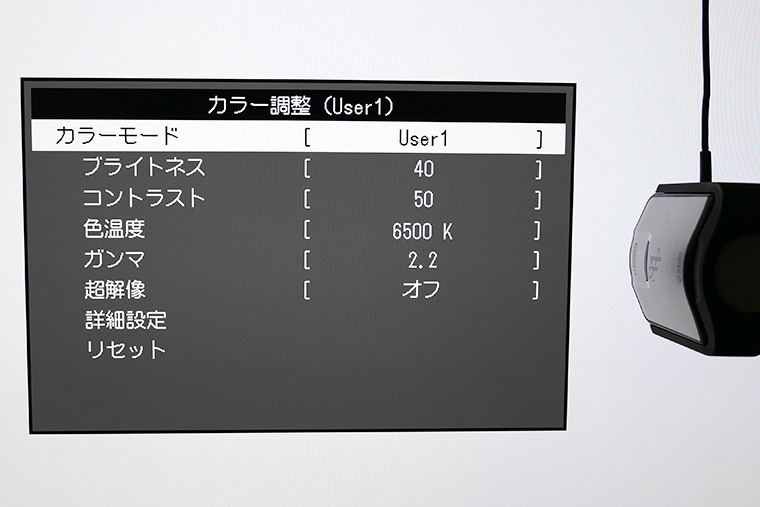
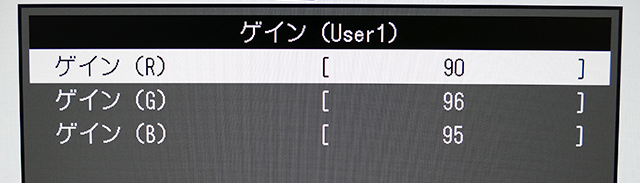
私のモニターのカラー調整の項目はこんな感じ。

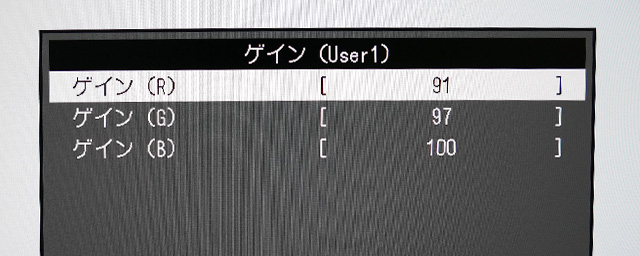
何もしてない状態で RGBが 91 97 100 となっていました。

これをさっきのインジケーターでRGBが横並びになるように数字を動かしていきます。
私の場合は 90 96 95 にした時にインジケーターの三色にチェックが入りました。
その時の画面を撮るの忘れてたので次のブライトネス調整で解説します。
ブライトネスの調整

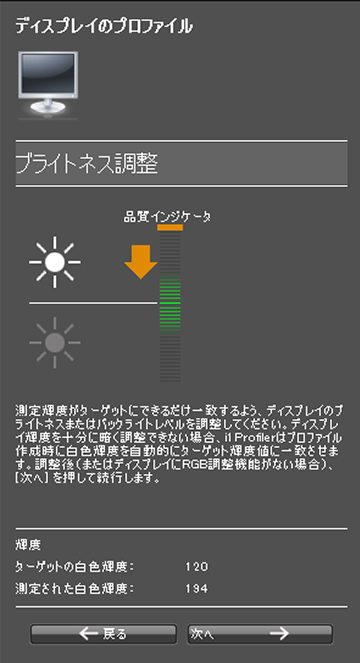
こちらも同じようにインジケーターが一致するように調整します。
上の画像を見ると目標は120なのに測定されたのは194と全然おかしな数値になっています。
もしかしたらモニターの設定を初期化するのを忘れて測定しちゃってたのような気がします^^; どうだっただろう・・・
でもたぶん大丈夫
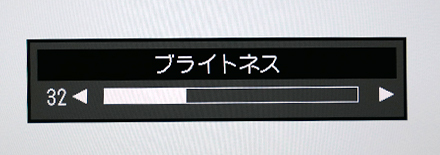
モニターのブライトネスをいじって


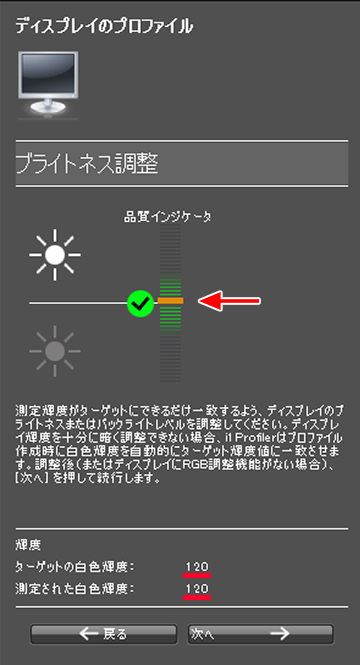
見事 目標値と測定結果が一致! 実にわかりやすい!
次へを押すとまたピカピカ画面が光って最終的な測定と調整をしてくれているようです。

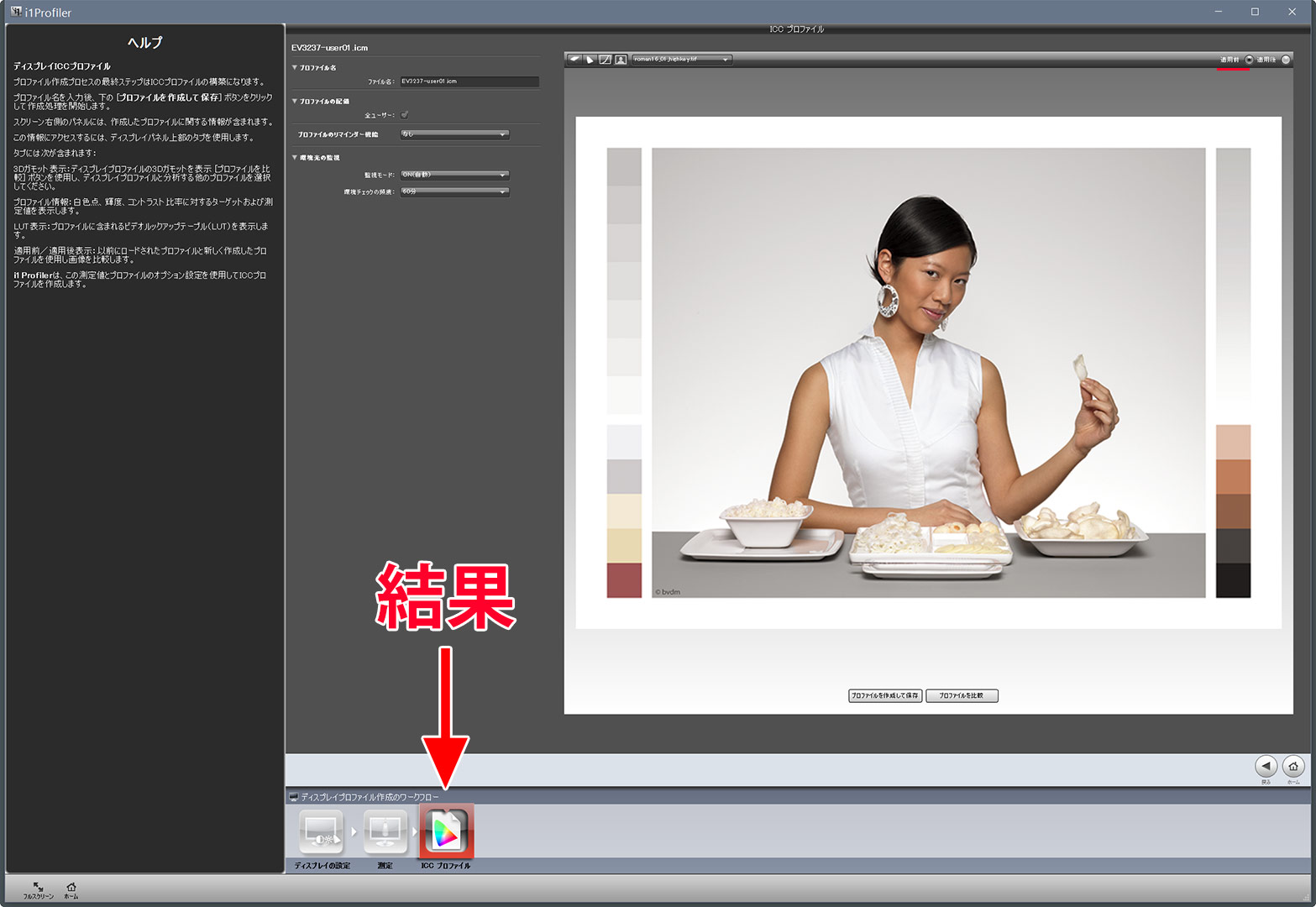
測定が終わったらプロファイルを保存して結果を見てみる

最後は測定の結果を見てみます。

プロファイルに名前をつけて保存しましょう。
この機能を使うには常に本体をPCに接続してモニターの近くに置いていなければならず、それは私には面倒なので色がおかしいなと思った時にまたやろーかなぁと思います。
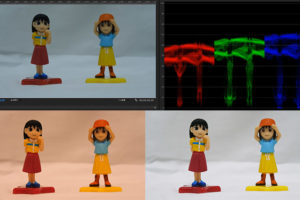
適用前と適用後の比較ができます。


元々すごくおかしかったというわけでもないかったので見妙な変化だったんでしょう^^;


 適用前 適用前 |
 適用後 適用後 |
でもブログを書くにあたって難しいのは写真で画面を撮ってもぜんぜん違う色になっちゃうし、画面をキャプチャーしてもディスプレイに目で見える色とは違うものがキャプチャーされるわけなんですよね~。
そしてどれが本当に正しい色なのか自分では客観的に判断できないというか。 それを代わりにやってくれるのがこのキャリブレーションツールなんですね。
モニターを幾つか並べて使用する場合の色味の統一とか、プリントされたものとモニターに写っている色との差をなくしたりとか、後は単純に赤っぽいとか青っぽいとか色味が偏ってしまったディスプレイを正しく調整するのにこのモニタキャリブレーションというのが必要なんですね。
写真もキャプチャーも無いですがこの後モニター側のモードをさっきとは違うRGBにして今度は手動調整ではなく自動の設定でやってみました。
そしたらモニター側の色調整は全く触ること無く全部自動で勝手に調整されました(^^)
モニターに自動調整機能がある場合はこの方がいいでしょう。
今回は一旦ここまでで終わりますが、保存したプロファイルの扱いについてまた別記事でお話したいと思います。
おまけ
実はキャリブレーションした後も目で見てもこの画面の白が本当に白なのかわからないわけです。 目というのは曖昧なのものでなんか黄色っぽいとか青っぽいとか見えてきちゃうんですよねー。

カラーチェッカーと画面を見比べたり。。。

このカラーチェッカーはビデオ用なんですが、これを使った色調整の紹介もしたいと思いますのでまた見に来てくださいませ。
X-rite カラーチェッカー パスポート ビデオ
さてホワイトバランスの続きは動画の実演形式で実際に試行錯誤しながら色を合わせていく様子をお届けしようと思います。