こんにちは。 今日はAdobe Premiere Pro(プレミアプロ)の自己流のカット編集の方法を紹介します!
この方が絶対やりやすいよ!
といってもこのやり方でやってる人すごい多いかもしれません^^;
文章だけではわかりにくいかもしれないのでまずは一般的な方法のわかりやすい動画を先に見てもらいましょう。
DENPO-ZIさんの解説動画です。 この人の動画を見たら間違いなしというくらいPremiere ProやAfter Effectsの使い方を網羅してます。
これの何が良くないところがあるのか??
上の動画の場合は短いしわかりやすいのでコレでいいかもしれません。
でももっと長い動画や、似たような場面が続くものなどでは どこを使ってどこを使ってないか? というのが目で見てわからないととても不便なのです!
※前置きが長いのでてっとり早くやり方だけ見たい人は ココまでジャンプ してください\(^o^)/
私の場合まず最初に取り込んだ映像をPremiere Pro上でカット編集します。 必要な部分を抜き出してそれらを並べ替えて動画作品の土台をつくります。
Pr(Premiere Pro)上でカット、並べ替えしたもの、つまりタイムライン上に並んでる素材をコピーして、Ae(After Effects)のコンポジションにペーストします。
ペーストされた素材(Prでカット編集した素材)をそのままAeでカラー補正していくという流れです。
その一番最初にやるPremiereでの編集ですね。
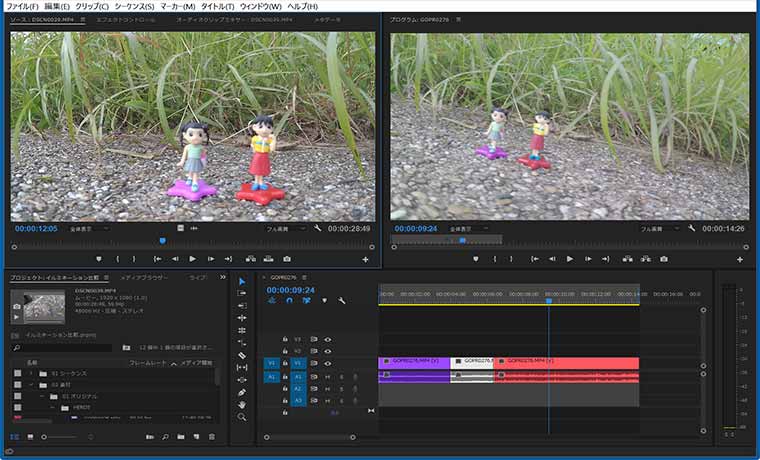
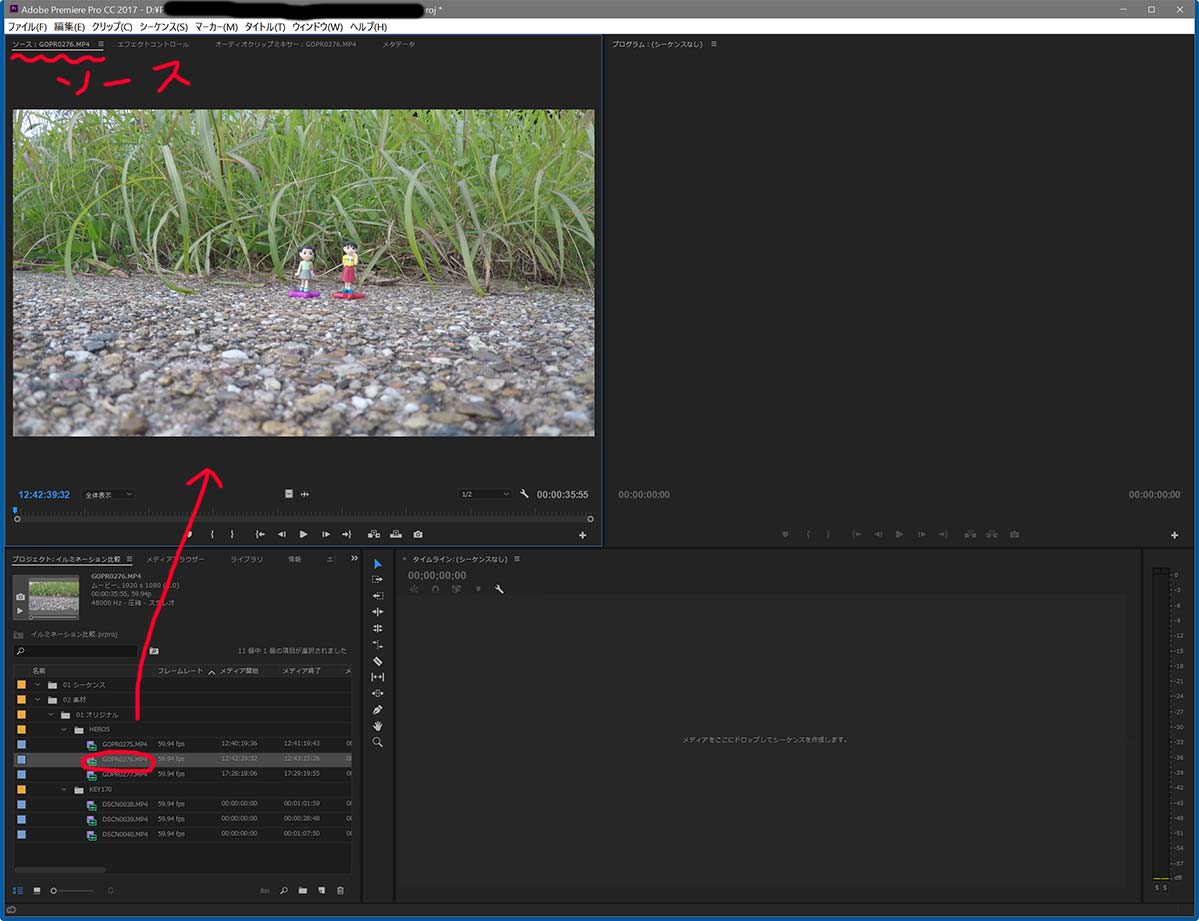
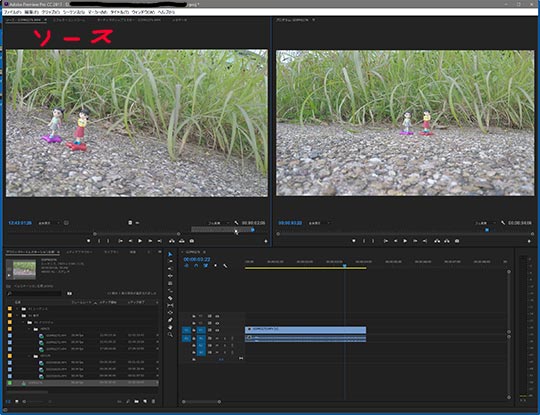
Premiere Proの解説動画では必ずと言っていいほど2画面を表示させてます。デフォルトの編集用のワークスペースもそうなってます。 一つはソースモニター、もう一つはプログラムモニター。ソースモニターには元の素材、プログラムモニターにはタイムラインの画面、つまり編集している画面であり最終的に書き出される映像が表示されますね。
よく解説されているソースモニターを使ったカット編集
上のyoutube動画と同じことの説明ですが、まずソースモニター上で元の素材を再生や再生ヘッドを動かしながら使用したいところを探してイン点アウト点を打って範囲を指定してそれをタイムラインに配置する。 また同じようにして使いたいところを指定してタイムラインへ。 コレの繰り返し。
これが一般的なカット編集の解説ビデオのやり方です。
これの何が不便だなーと思うかというと
ソースモニターで再生させながら「ココ使おう!」とか「コレは必要ないな!」と分けていっても、いざタイムラインに配置させてみると「あっ全然長さが足りないや」となってまだ使用してない部分からマシなものをもう一度探したいということはよくあることです。
その場合ソースモニターを見ても一体どこを使用したのかがわからないのです。 同じような絵が続く場合は尚更です。
「まだ使ってない部分からチョットだけ素材を選びたい!」 こんな時も同じくどこが使われてないのかがわかりせん。
後は、まだ全体を把握していない段階で前もって本当に使うか使わないかというのが正しく判断が出来ない場合も多いと思います。
DENPO-ZIさんの解説動画と同じことの繰り返しになりますが・・・ コレも基本なので知っておいたほうがいいでしょう
ソースモニターを使った一般的な方法を画像で解説しますと

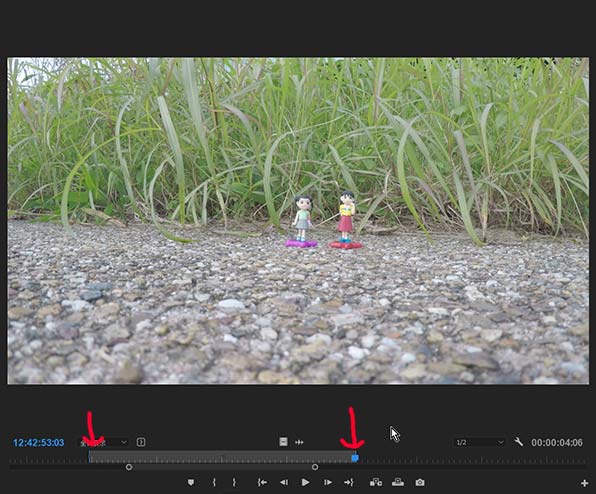
素材をソースモニターで表示させます ※画像はクリックで拡大表示できますよ

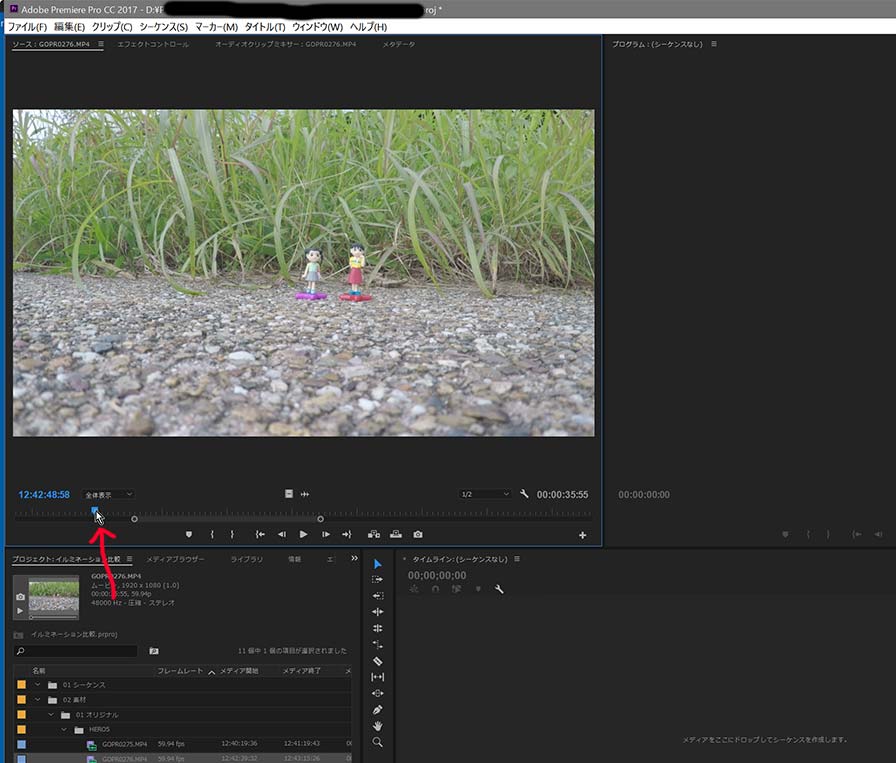
再生させるか再生ヘッドを動かして使いたい場面の出発点を探します

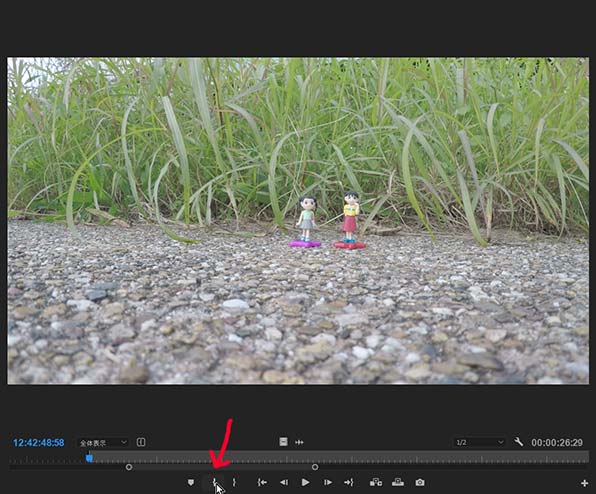
使いたい場面の最初の位置(大体でOK)でインをマークをクリック

インサートボタンやドラッグ・アンド・ドロップでタイムラインに配置
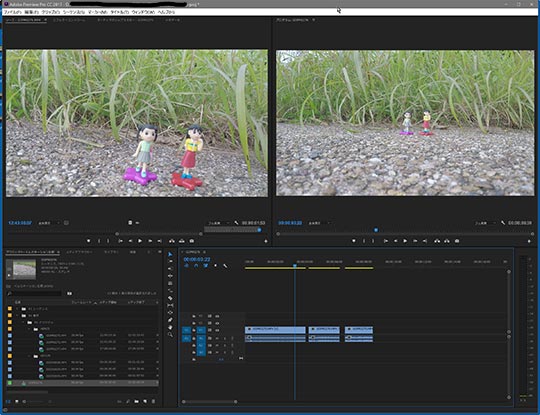
右側のプログラムモニターにタイムラインの映像が出てきましたね ここではソースと同じ映像

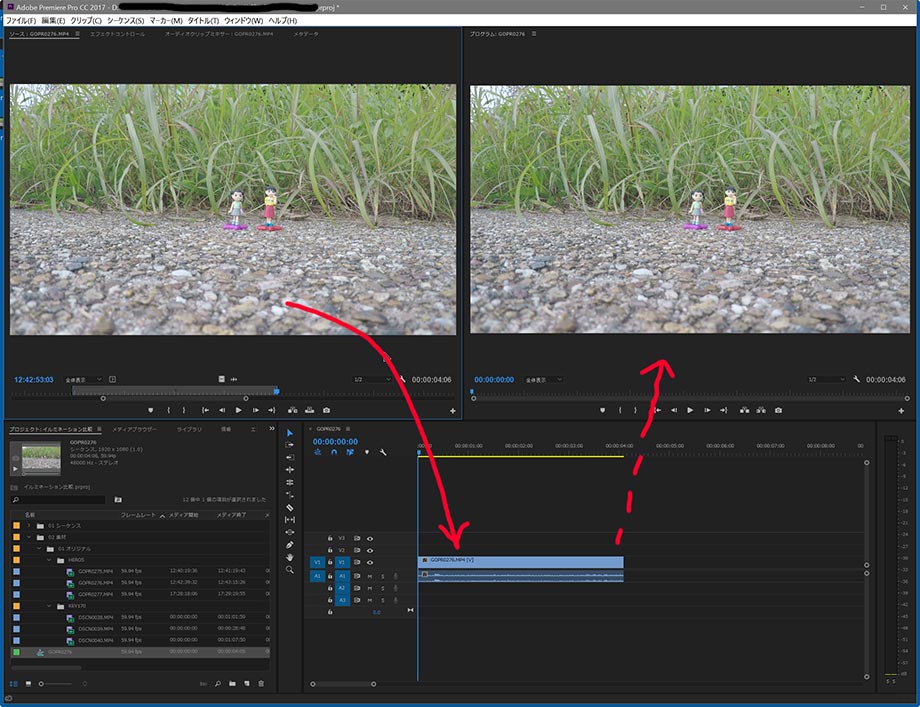
再びソースモニターから使いたいシーンを選んでタイムラインに配置
あっ! 素材が足りなかったからまだ使ってないところから少し追加しようと思ったところでどこが使ってないか目で見ることが出来ません。
タイムラインに配置された素材をビヨーンと伸ばしてそこから選べばいいじゃんとなりそうですが、例えばこのタイムラインの一番左(最初に配置したもの)を伸ばしたところでどこまでが次に配置した動画の出発点かが見えません。 これでは困ります。
やりたいことは、どこを使ってどこを使ってないかが直感的にパッと見てわかるように!です
管理人オススメのカット編集
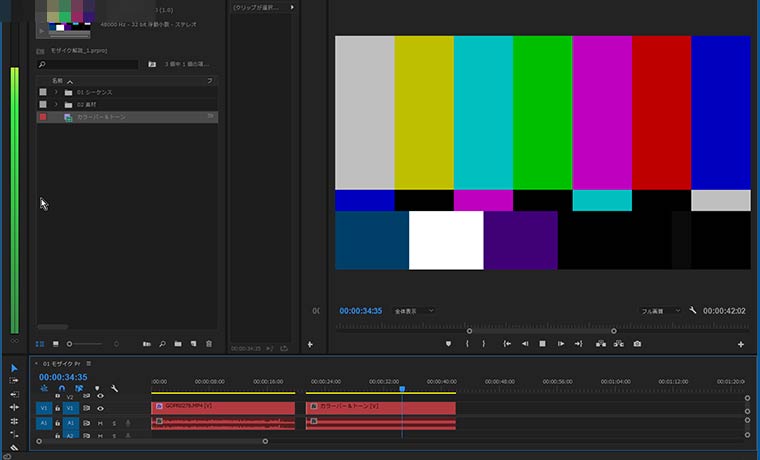
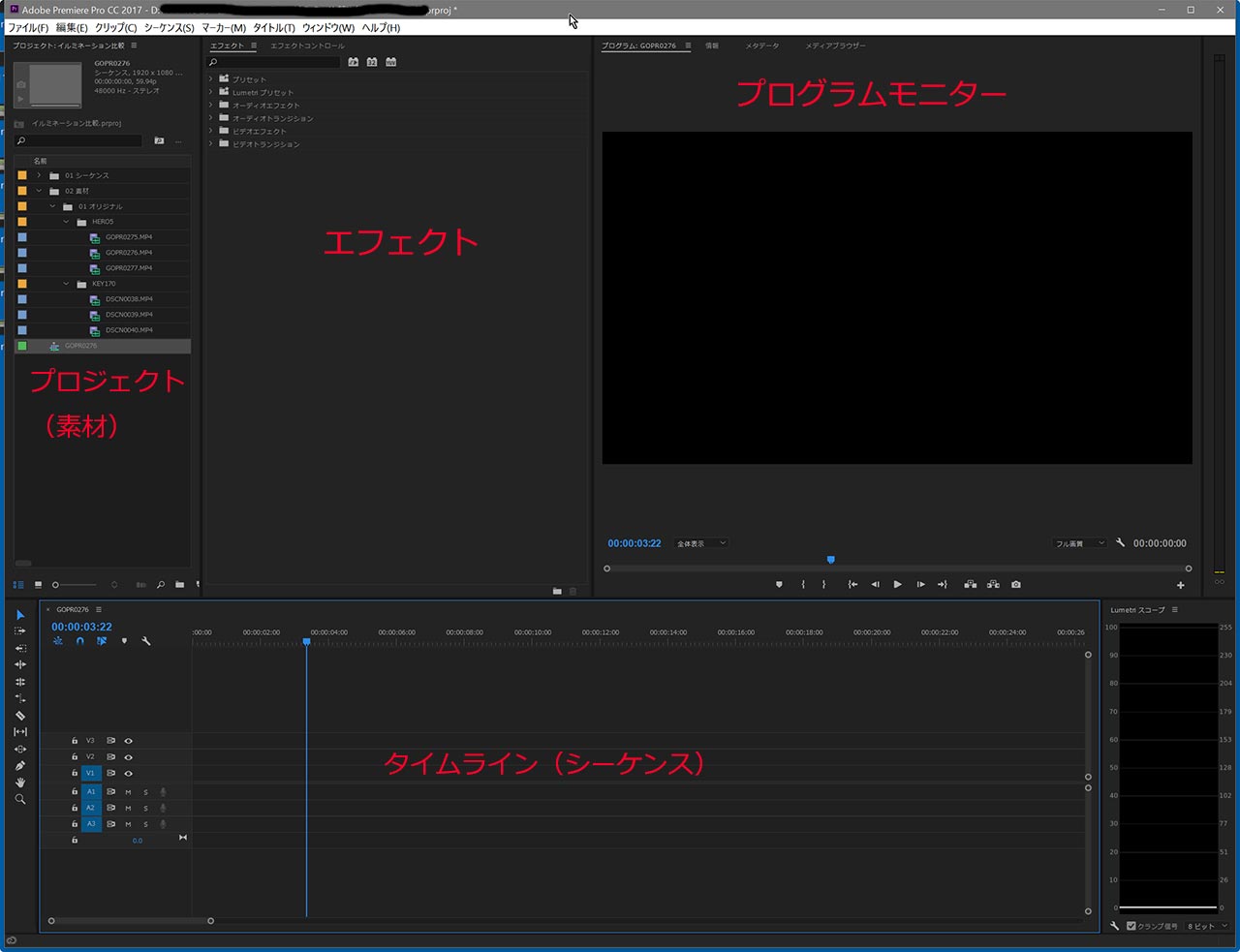
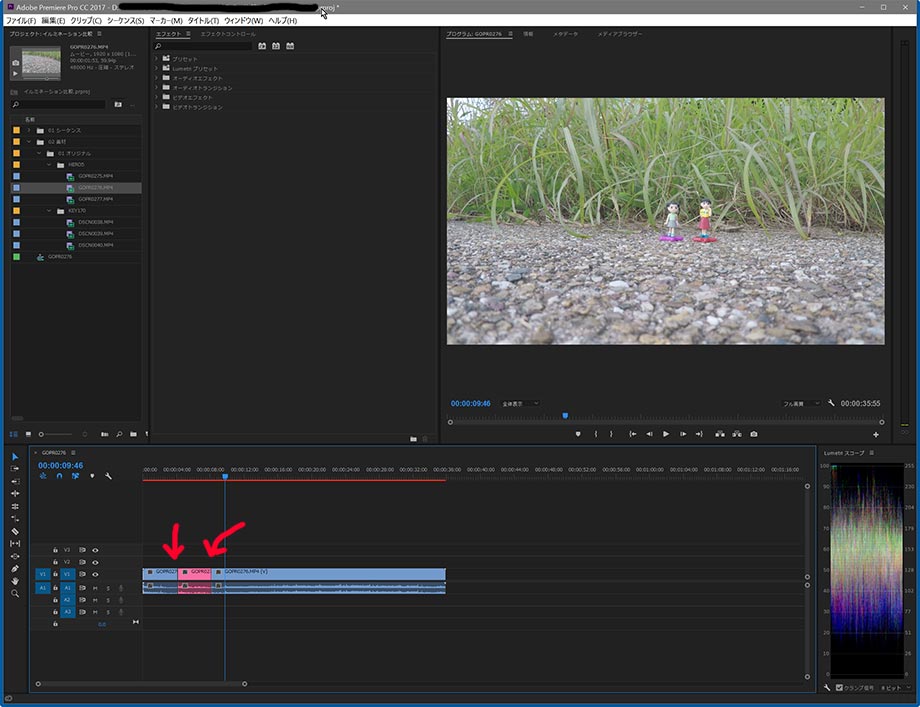
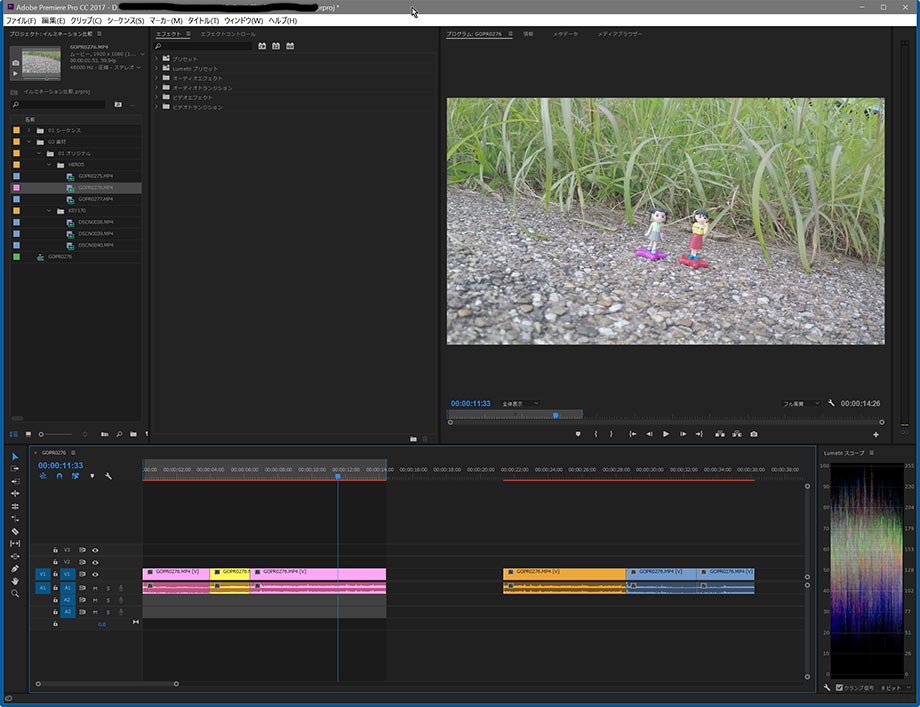
私の場合の基本的な画面構成

※ブログで見やすいようにウインドウを小さくしてますので実際のモニターでの作業はもっと広い画面となります
タイムラインを広く(長く)使いたいのでこのように下側のほぼ全面に配置。 右端にスコープがありますがこれは通常はなくていいですね。

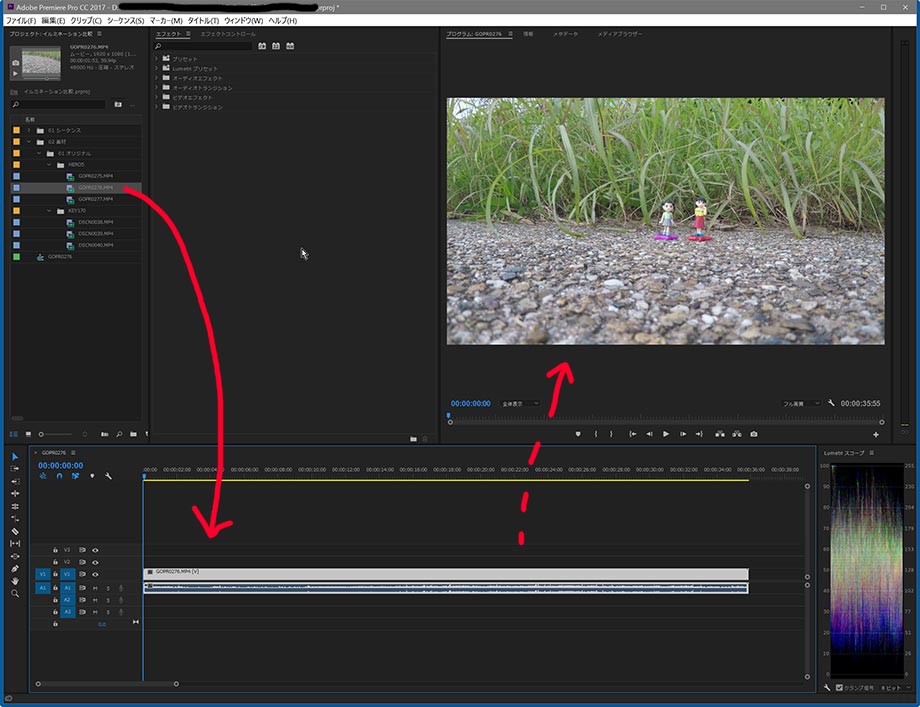
ソースパネルはすっ飛ばして 素材をドラッグドロップでタイムラインに配置するとそれがプログラムモニターに表示されます

タイムライン上で再生か再生ヘッドを動かして使いたいところを探してイン点、アウト点で素材をカット(分割)します。
ココで重要なのが不要な部分を削除していかないということです。
カットはレーザーツールを使いますが、それでは遅いのでショートカットを割り当てておきましょう。
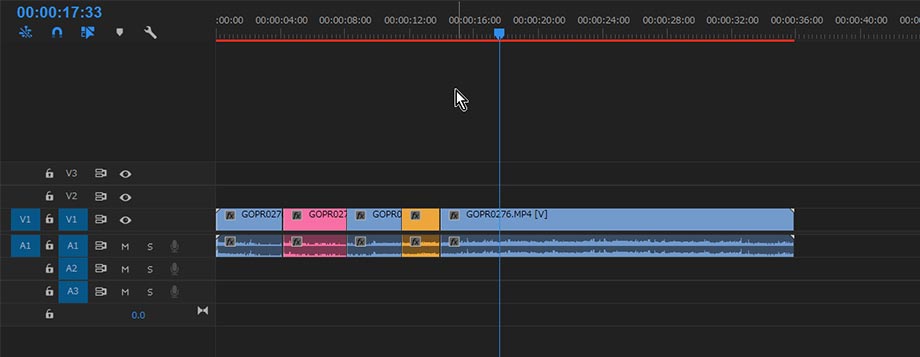
この画像では分割された部分がピンクに色がついてますがこれは自分で色を変更したからです。 色は変更してもそのままでもやりやすい方でいいでしょう。 ただ使う部分使わない部分などわかるようにしたいので左右に移動させるか、上下で分けていくか、色で分けていくかなどでわかるようにします。
私の場合同じようなシーンの中からどれを使うのか選ぶのでできるだけわかりやすくしておくために色分けします。
素材を選択した状態で編集→ラベルから色を変更できます
パソコンを変更したばかりなのでまた色が初期設定に戻ってしまいましたがいつもは色の設定自体も見やすいように変更してます

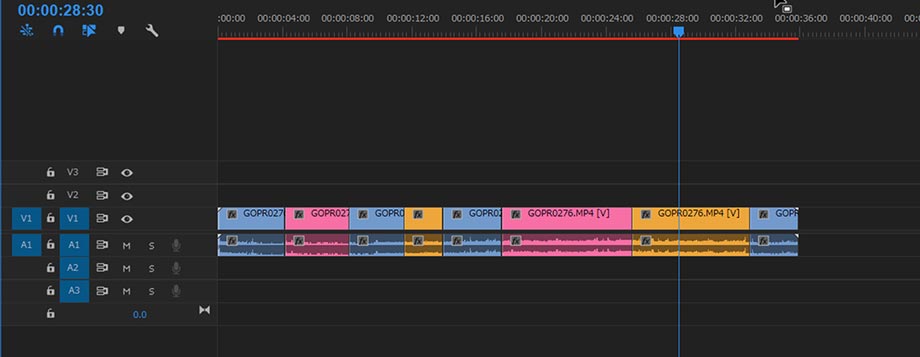
ここまでやらなくてもいいかもしれませんが私の場合はほんとに似たようなシーンからの選択になるので、例えば絶対使うのは一番いい場面はピンク、まあまあいいのはオレンジ、使うだろうけど標準的な場面は黄色、あまり良くないかなー(でも尺が足りないと使うかな?)と言うのは緑、音声だけは使いたいと紫とかそんな感じで色分けします。

カットして色分けしていくとこんな風になります
使わないところも目で見てわかると言うのがいいのです! この画像の場合だと青い素材が不要(であろう)な部分です。
私の場合、後に使ってないところから素材を拾ってきたい場合がよく出てくるので不要と思われるシーンも目で見てわかるように残しておくことがとても重要になります。

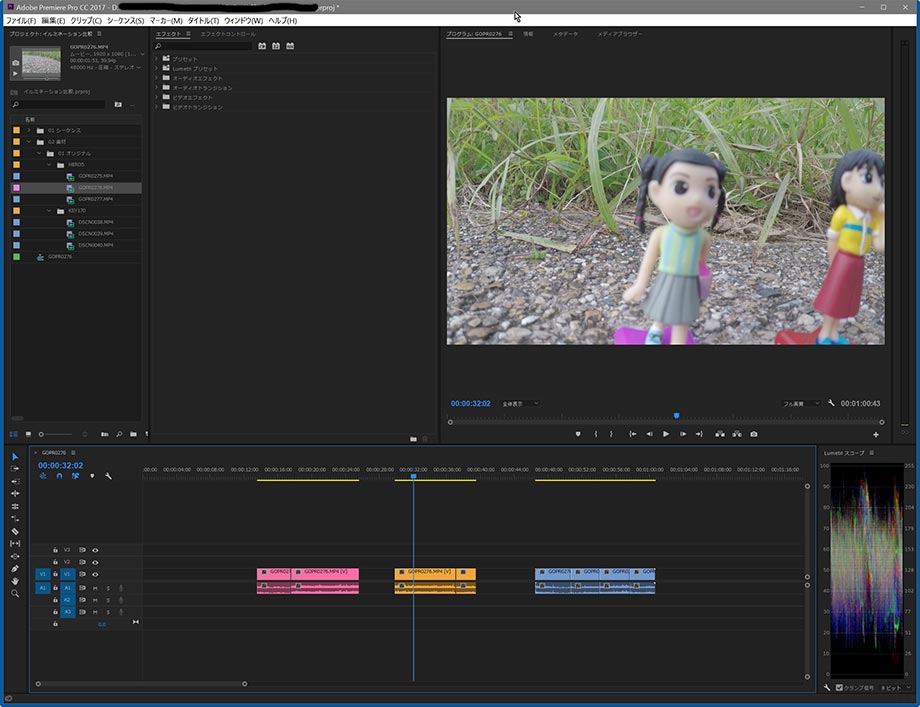
素材のレベルや内容別に並べてからどう構成していくか考えるのもいいでしょう

ピンクと黄色の左側に並べたものが使用する素材、 右のは使わない素材。
でも右の素材も削除しないで端っこに置いときます。 これで使わない予定だった素材が必要になったときでもすぐに対応できます。
もちろん素材の種類や量、どんな風な編集をするかによってはソースパネルで内容を確認してからというやり方もアリかとは思いますが、それと同じことは素材を全部タイムラインに並べてプログラムモニターで確認 でできると思うんですよねー。
やりやすい方でやるのが一番ですがもしどこを使ったかひと目で見てわかるようにしたい方は、まずはタイムラインに素材を全部を並べて色分けまでするというやり方をオススメします。
使わない物は右端に置いておけばいいと思います。 それが目障りでしたらシーケンスをコピーして一方には使わないであろう素材も含めた全体を残しておきながら、新しくコピーしたシーケンスは使わない素材を削除します。 これで使うものだけのスッキリしたシーケンスになるし、万が一使ってない場面を参照したい場合は残しておいた方のシーケンスを開いて見ることも出来ます。
何が自己流だよ 俺もそうやってるよ! という声も聞こえてきそうですが・・・ 参考になれば幸いです。

Adobe Creative Cloudを安く買う方法の紹介です