単純に光源等によってオレンジっぽいとか青っぽいのを補正するだけでなく、暗部も含んだ全体に色がおかしいものや、色の再現がうまく出来ていない小型カメラなどで撮影された色バランスの崩れたものの補正、夕方だけどお昼に見せたいというカラーグレーディングなど広い意味でのホワイトバランス、カラーバランスの調整を複数回に渡って勉強、練習していきます。
目次
ホワイトバランスを制するものはカラー補正を制する!

確か16時くらいだったでしょうか。 まだ明るいけど微かに夕日のオレンジが影響してるという微妙な写真です。
記事を書きながらもっとはっきりとわかるようなのにしたら良かったー(T_T)と気づきましたがもうやっちゃったので今回はこのまま行きましょう。
その代わり何回かに渡ってもっと激しい色の変化や色んなパターンのカラーバランスの調整を何回かに分けて練習していこうと思います。
夕日のオレンジを除去してお昼っぽくしてみましょう

トリミングされたこの画像を使います。
この写真は実際に夕日が影響していてこのままで正しいわけでして、今回は正確なホワイトバランスの補正というより、一つの練習としてオレンジの光を除去してスッキリとしたお昼っぽくしてみようということでやっていきます。
◆ まずは本来白であろう基準のポイントを探してみましょう。
ここでは「JR宮島フェリー」の看板がおそらくほぼ白だろうということでこれを基準にします。
シンプル操作のカラーピッカー Instant Eyedropper
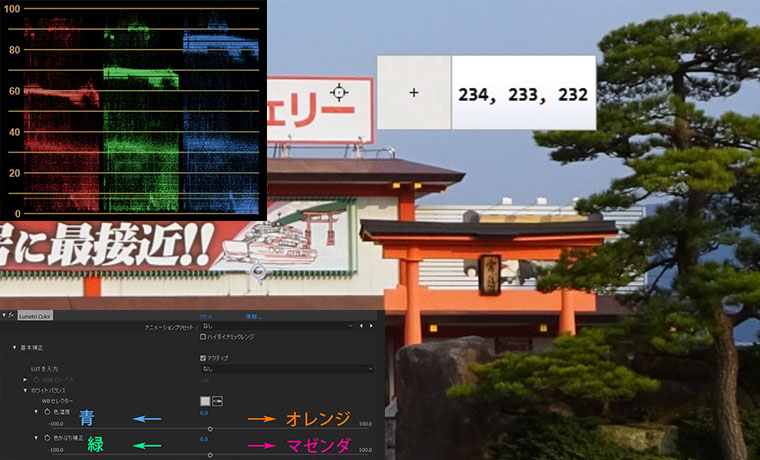
さて今の状態でこの看板はどれくらいオレンジがかっているかを前回紹介したカラッピッカーのInstant Eyedropperで調べてみましょう!
Instant Eyedropperを起動させておくとタスクトレイアイコンに常駐するので、アイコンをクリックするとマウスカーソルがカラーコード取得モードに変化しますのでそのまま調べたい色の上に移動するだけ。するとこんな風に!

こんな感じに3ケタの数字が並んでますが左からRGB(赤緑青)なのでこの数字が揃えば無彩色(白黒グレー)ということになります。
今の看板の状態は、赤244 緑231 青210 と赤が強く続いて緑、少し離れて青が少ないので、赤と緑が多いオレンジに偏ってるのがわかります。
デフォルトではアイコンをドラッグで操作するようになっていて手が疲れるので、optionからクリックモードに変更したら操作がより楽になります
今回は表示をRGBにしていますが、日常使うのに何かと便利なHTMLなどのカラーコード表示にすることも出来ます
ワンクリックでホワイトバランスを調整
殆どの映像(画像)編集ソフトには自動でホワイトバランスを調整できる機能がありますので、ホワイトポイントがわかっている場合は一発で補正できちゃうこの方法をまずはやってみましょう!
どんなソフトでも良いのですが今回も私がよく使っているAfter Effects(アフターエフェクト 以下Ae)を使います。
Premiere ProでもPhotoshopでもその他どんな補正ソフトでも大体同じような機能はあるかと思います。
Lumetri Colorで自動ホワイトバランス調整
Aeに付属されているカラー補正プラグインのLumetri Colorを使ってみましょう。
これはPremiere Proにも同じものが入ってますよ。
Lumetri Color → 基本補正 → WBセレクターを使います。 WBはWhite Balanceの略ですね。
いつものように調整レイヤーとしてLumetri Colorを適用します 
ホワイトバランス WBセレクターの横のスポイトをクリックするとカーソルがスポイトに変わるのでそのまま本来白であろうホワイトポイントの上に持っていきそこでもう一度クリックします。
画像はこのように変化しました
赤234 緑233 青232とほぼ同じになりました!
クリックするポイントで多少の誤差はありますがほぼ同じと言っていいでしょう。
スポイトでクリックした看板の白だけでなく、映像全体的にオレンジが抜けているのが、空や木を見てもわかると思います。
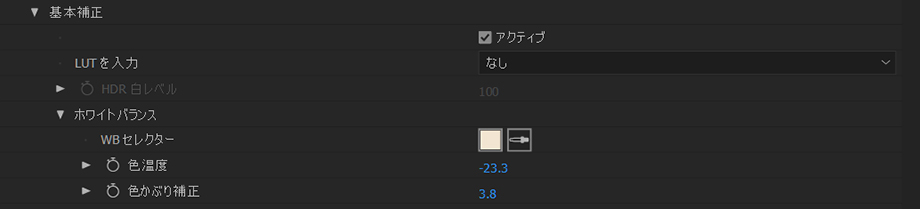
自動ホワイトバランス補正は「色温度」と「色かぶり補正」で調整されていた
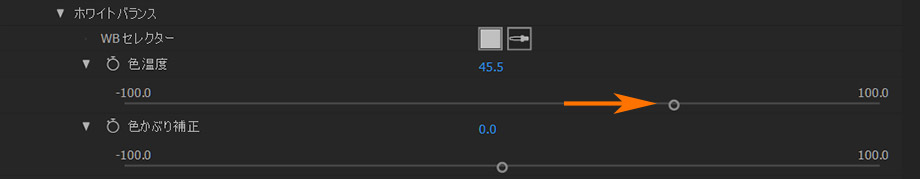
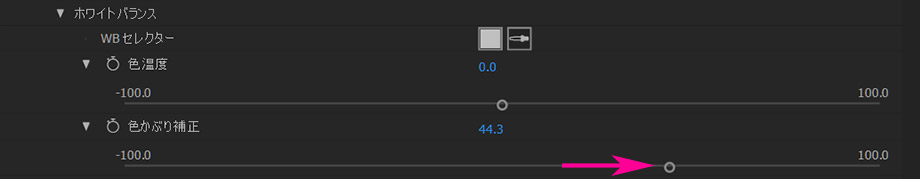
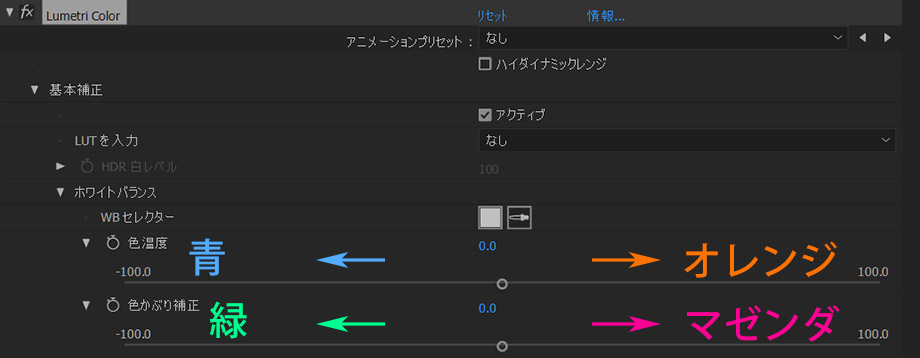
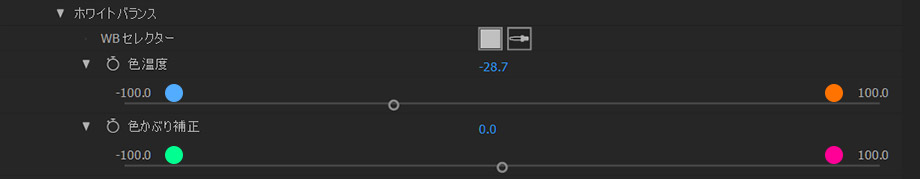
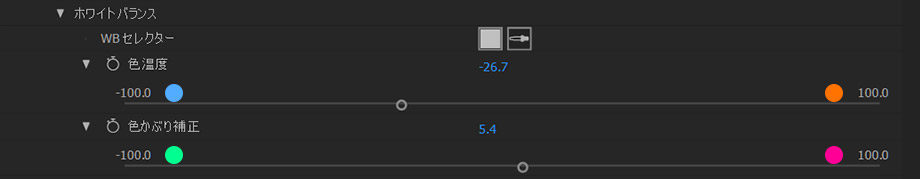
WBセレクターの下に色温度と色かぶり補正の項目があって、この数字が変化しています。

WBセレクターで自動補正してくれたわけですが実際には色温度と色かぶり補正で調整されているということですね。 その数値を自動で計算してくれていたと。
色温度は青っぽいとかオレンジっぽいとかの調整で、色かぶり補正は緑っぽいとかマゼンダ(赤紫、ピンク)っぽいっていう色の偏りを調整できる項目です。

なのでもし 本来白であろうポイントがわからない! という場合でも手動でコレを動かしていけば 全く同じことができるということですね。
どんなものか試しに大きく動かして見ましょう
次に
これ自体は単純で簡単なことなのですが、もう少し複雑にバランスの崩れた映像なんかの場合に一体どれをどっちに動かしたら正しい色になるのかワケが分からなくなってくることがあるんです(T_T) その話はまた別の記事でやっていきましょうか。
今回みたいに少しオレンジががっているという程度でしたら私でも手動である程度できまして、
まず「色温度」でオレンジの反対の青方向に画像や波形モニターを見ながらスライドさせていきます。
するとすぐにオレンジがかったものが除去されて自動でやったのと同じような結果にたどり着くことができるでしょう。
私が苦手に思うのはもう一方の「色かぶり補正」の方で今回の画像で言うと、色温度で青にスライドさせて調整するとこまでは感覚的にわかるのですが、その後の微調整として「色かぶり補正」でどっちにどれくらい動かすべきかっていうのがまあよくわからないです。
と書きながら、
ここからカラーホイールでの補正記事を用意していたのですが、内容を変更して手動で実際にやってみましょう。
色温度、色かぶり補正の練習
結論から言うと、
waveformモニターとカラーピッカーの助けを借りたら上手く出来ました!
それでは補正経過を見ていきたいのですがその前に波形モニター(RGBパレード)と画像の関係のおさらいをしましょう!
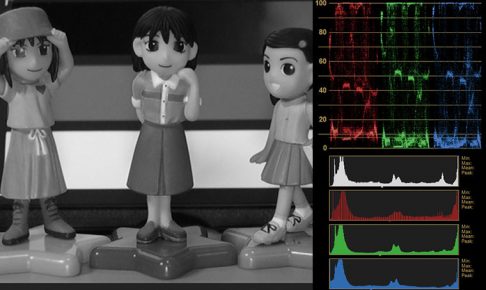
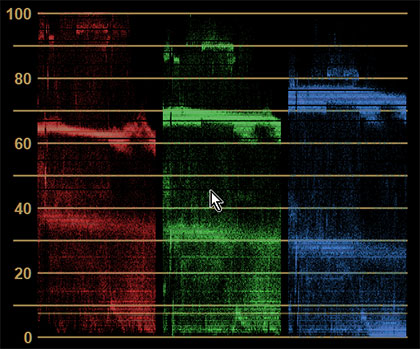
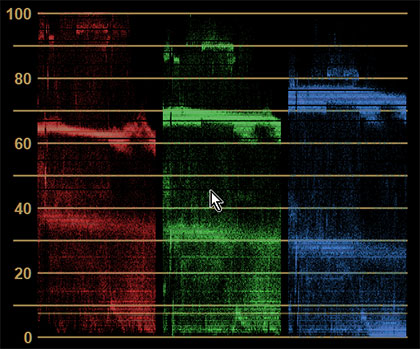
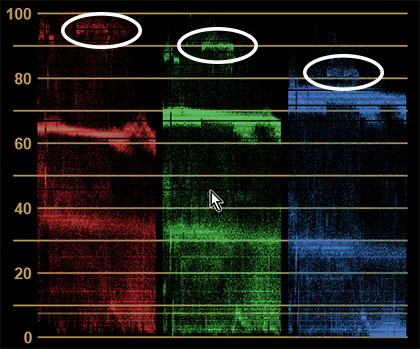
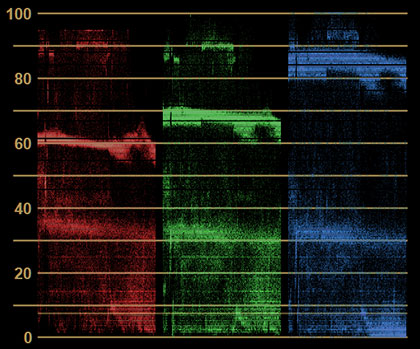
オリジナルのRGBパレードはこんな状態です

さて問題、この「JR宮島フェリー」の看板部分はRGBパレードのどこと対応しているでしょうか?

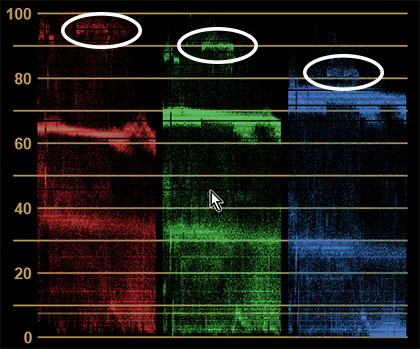
正解は・・・


なのでその下の60~80にある横に広がる塊は空と対応していて、40~30の塊はアスファルトと対応していると予測できます
必見!波形モニタープラグインを使ったカラー補正で習ったように、この白丸で囲んだ赤、緑、青の位置を合わせればホワイトバランスが補正されるということですね。
それではRGBパレードとカラーピッカーを使いながら手動で調整してみましょう!
色温度と色かぶり補正の実践
※この色の丸はわかりやすいように私が付けたもので実際にはないです。 adobeさん、感覚的にわかるように表示してくださいm(_ _)m


まず青が下がりすぎているので青を持ち上げるために波形モニターを見ながら色温度を青側にスライドさせます。

これで青が赤と緑の一番上(看板の部分)がほぼ同じ位置まで来ましたが緑と合わすと赤がほんの少し下に行っちゃいました。
この時の看板のRGBはどうなってるかというと
波形モニターと同じく赤が少しだけ低く、緑と青が横並びということが確認できました。
カラーピッカーの良いところは波形モニターでは曖昧にしか見えない部分もピンポイントで調べられることです!
ここから色かぶり補正の出番です。

さっきの調整で赤がほんの少しだけ下がってしまったので、
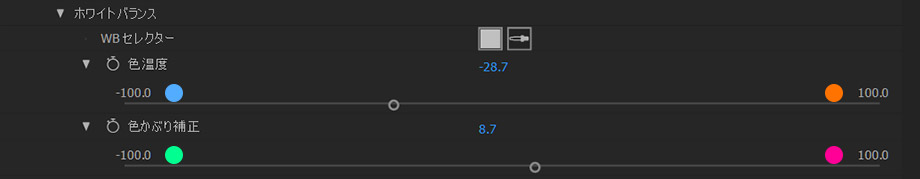
色温度はそのままにして、RGBパレードを見ながら足りない赤を補うためにマゼンダ方向にスライドさせます。

赤と青はなんとなく揃ったように見えますが緑が下がってしまいました。

赤233 緑230 青239
カラーピッカーで見ると青が上がりすぎて、赤、緑の順でした。
ここからそれぞれを微調整しながらRGBが横並びになるよう動かしていき、 カラーピッカーでチェックしていきます。

最終的にこんな数値になりました。 自動でやったのと若干違いますが、、

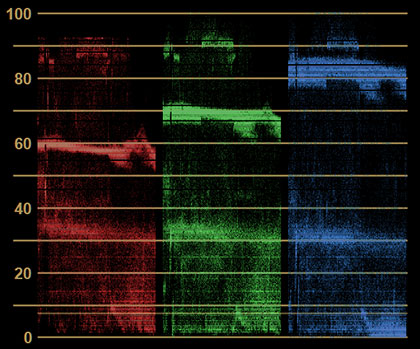
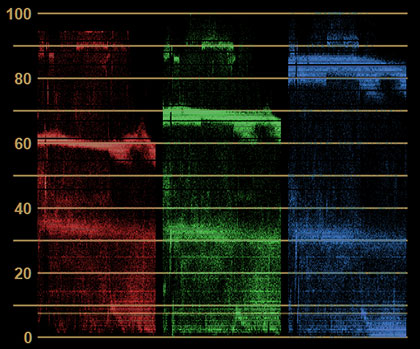
RGBパレードはこんな感じ
カラーピーカーで調べると・・・

ぴったり!
というか、ぴったりになったのを確認しながらなので当たり前ですね。
これ便利なんですが調整してからカラーピッカーでチェックするというやり方になってしまうので、常にこの状態で表示されているならばそれを見ながら調整できてもっと楽だと思いました。 そういうものってないのでしょうか???
自動でやったときと若干結果が違うのは誤差の範囲で、カラーピッカーで色を取得する位置や、WBセレクターで色を取得する位置の僅かなズレで結果は違ってきます。 でもそれは誤差の範囲であって、元々コレが絶対に正解というものでもないので後は好みや仕上げたいイメージに合っているかどうかで判断していけばいいと思います。
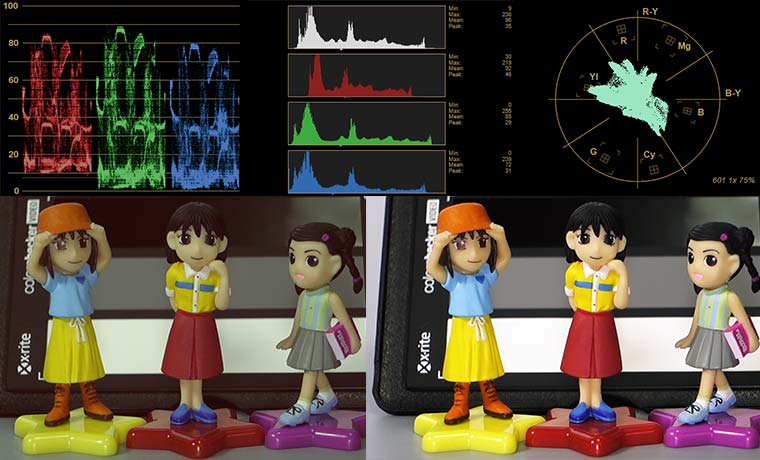
比較してみると
今回の補正ではどちらが優れているとか正しいということはないのですが(特に元々夕日が反映しているのが正しい画像なので)、手動でやったものが一番青くて空や木も青っぽくなっています。 だからより青空のお昼だと感じるとも言えるし、逆に太陽の暖かい光が感じられずに暗く思うって人もいると思います。
この辺は自分の仕上げたいイメージで合わせていくということで良いのかなあと思います。
長くなってしまったので今日は一旦ここまでで終わりますが、色は変えたけど明るさは? とか白いところから補正したけど黒い部分がおかしい場合は?とか、色温度や色かぶり以外のやり方は?とか順に色々やってきたいと思いますので、最後まで見ていただけたら補正のことが色々学んでいただけるかなーと思います。
私も試行錯誤しながら一緒に練習していきますのでまた見に来てください。